Bootstrap4.xの使い方をBootstrap3.xからの変更箇所を交えて解説しています。
イメージ(Images) v4.0.0一部変更
レスポンシブ動作内のイメージの選択(親要素よりも大きくならないように)をイメージ化し、クラスに軽量スタイルを追加するための解説と例。
レスポンシブイメージ(Responsive images)v4.0.0名称変更
Bootstrapの画像は、.img-fluid でレスポンシブになる。max-width:100%;, height:auto; で表示され、親要素と同じ大きさになるように画像に適用される。
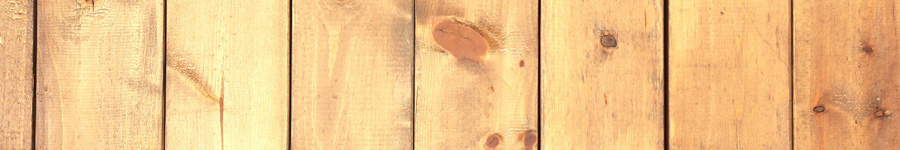
見本
●.img-fluid あり

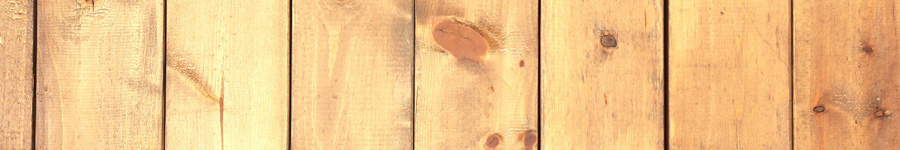
●.img-fluid なし(原寸大)※画面からはみ出す部分は非表示にしています

Bootstrap3.xの設定例 赤背景が変更箇所
<img src="..." alt="..." class="img-responsive">Bootstrap4.xの設定例 緑背景が変更箇所
<img src="..." alt="..." class="img-fluid">【設定】
<img>タグに.img-fluidを入れる
【変更履歴】
- 【v4.0.0】
.img-responsive⇒.img-fluidに名称変更
SVGイメージとInternet Explorer
Internet Explorer 10と11では、.img-fluid を使用したSVGイメージは不均衡なサイズになる。これを修正するには、必要に応じて width: 100%; か .w-100 を追加すること。この修正では他のイメージフォーマットのサイズが不適切になるので、Bootstrapでは自動的に適用しない。
イメージのサムネイル(Image thumbnails)
境界のユーティリティに加えて、 .img-thumbnail を使用すると、画像に丸みを帯びた1pxの境界線の持つスタイルが使用可能。
見本
設定例
<img src="..." alt="..." class="img-thumbnail">【設定】
<img>タグに.img-thumbnailを入れる
イメージの配置(Aligning images)v4.0.0新設
横の配置ユーティリティクラスや文字の中央揃えクラスでイメージを配置。block-levelイメージは .mx-auto クラスを使用して中央揃えが可能。
1. イメージを左右に配置
見本
設定例
<img src="..." alt="..." class="rounded float-left">
<img src="..." alt="..." class="rounded float-right">【設定】
<img>に左寄せは.float(-{breakpoint})-left、右寄せは.float(-{breakpoint})-rightを入れる(入れるクラスについては横の配置ユーティリティクラスに記載)
2. イメージの中央揃え (.mx-auto.d-block 使用)
見本
設定例
<img src="..." alt="..." class="rounded mx-auto d-block">【設定】
<img>に.mx-auto.d-blockを入れる
3. イメージの中央揃え (.text(-{breakpoint})-center 使用)
見本
設定例
<div class="text-center">
<img src="..." alt="..." class="rounded">
</div>【設定】
<img>をdiv.text(-{breakpoint})-centerで囲む(追加するクラスについては文字の中央揃えクラスに記載)
ピクチャ(Picture)v4.0.0新設
<picture> 要素を使用して特定の <img> に複数の <source> 要素を指定する場合は、.img-* クラスを <picture> タグではなく、必ず <img>タグに追加。
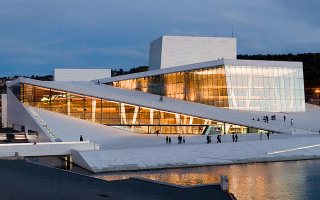
※写真は夜の Oslo Opera Houseを使用。
見本 ブラウザのビューポートに応じて写真が変わります

設定例
<picture>
<source media="(min-width: 1280px)" srcset="1280px-Opera_by_night.jpg">
<source media="(min-width: 1024px)" srcset="1024px-Opera_by_night.jpg">
<source media="(min-width: 640px)" srcset="640px-Opera_by_night.jpg">
<img src="320px-Opera_by_night.jpg" alt="夜の Oslo Opera House" class="img-thumbnail">
</picture>