実例(Examples)
フレームワークのパーツを使用することから、カスタムコンポーネントやレイアウトに至るまで、例を挙げてプロジェクトをすばやく手に入れることが可能。
ソースコードのダウンロード 実例のダウンロード※公式サイトの実例なのでダウンロードファイルはいずれも英語だが、以下の各ファイルで日本語のソースコードがコピー可能。
カスタムコンポーネント 12
人々を助けるための真新しいコンポーネントとテンプレートは、Bootstrapをすぐに使い始め、フレームワークに追加するための最善の使用例を提示。

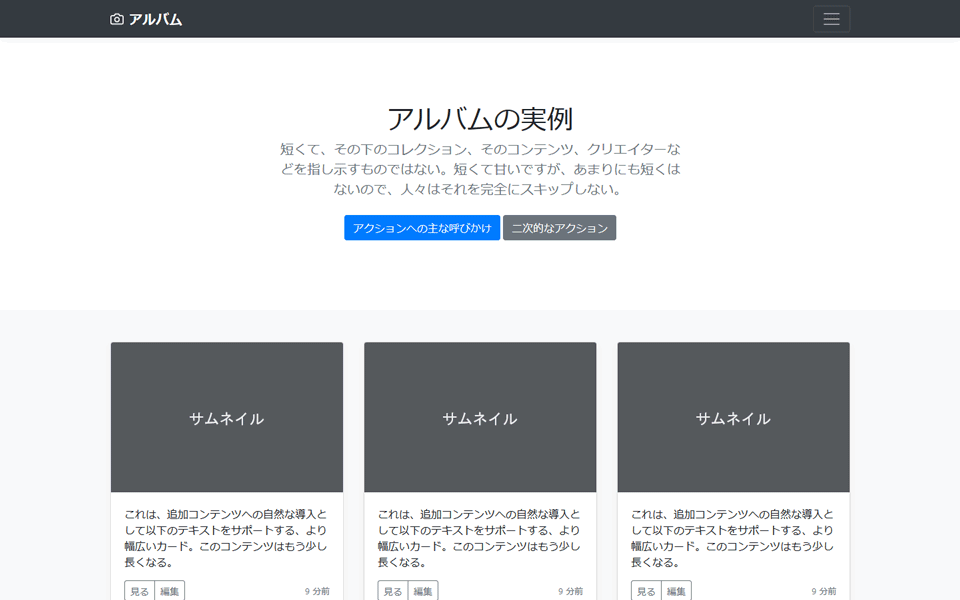
アルバムv4.4.0設定変更
写真ギャラリー、ポートフォリオなどのためのシンプルな1ページテンプレート。

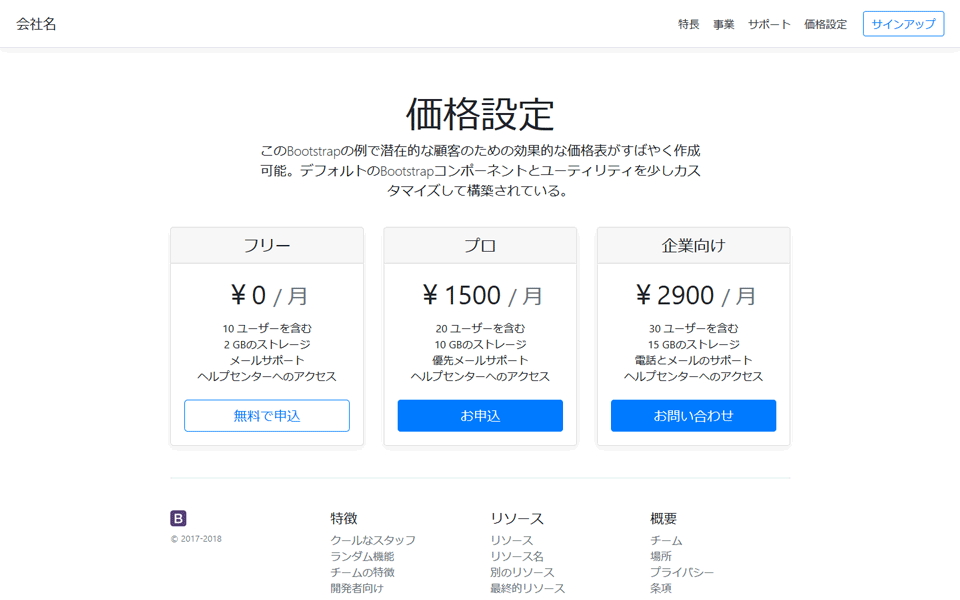
価格設定案内v4.1.3設定変更
カードで構築され、カスタムのヘッダーとフッターを備えた価格設定ページの実例。

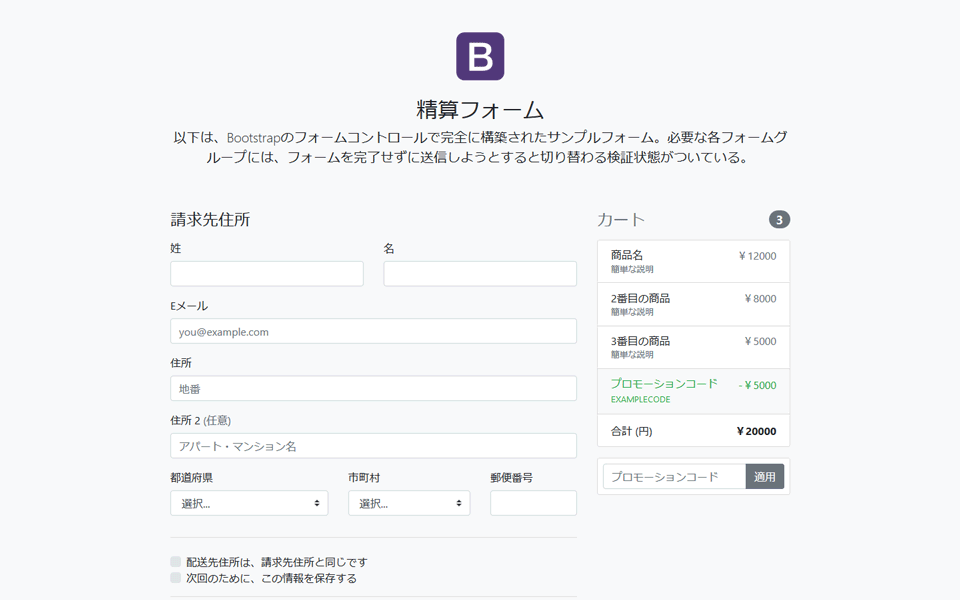
精算フォームv4.1.3設定変更
フォームコンポーネントとその入力検証機能を示すカスタム精算フォーム。

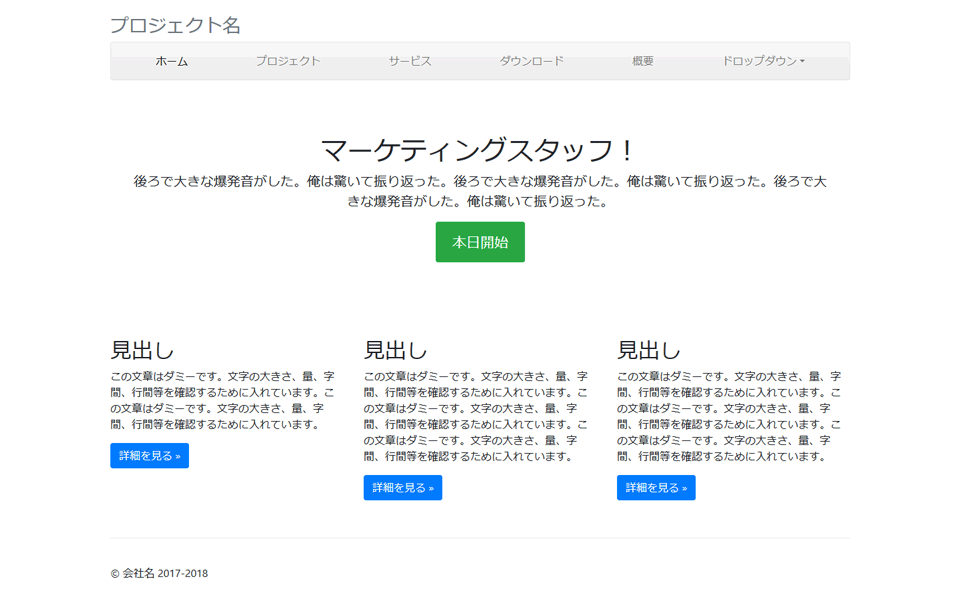
製品紹介v4.1.3設定変更
豊富なグリッドと画像を使用した、製品に焦点を絞ったマーケティング・ページ。

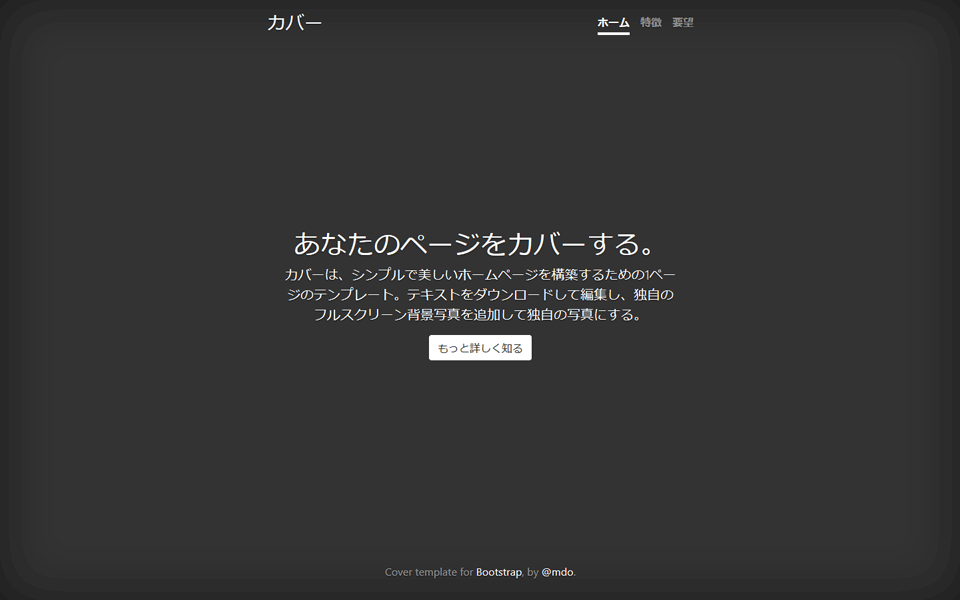
カバー
シンプルで美しいホームページを構築するための1ページのテンプレート。

カルーセルv4.6.1設定変更
ナビゲーションバーとカルーセルをカスタマイズし、新しいコンポーネントを追加。

ブログv4.6.1設定変更
ヘッダー、ナビゲーション、おすすめコンテンツ付き雑誌のようなブログテンプレート。

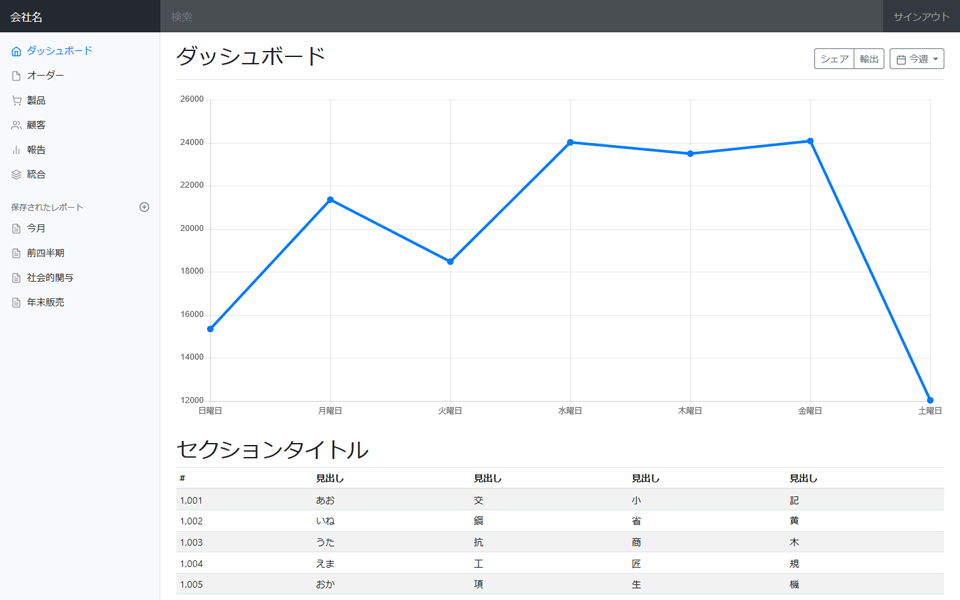
ダッシュボードv4.5.0設定変更
固定サイドバーとナビゲーションバーを備えた基本的な管理ダッシュボードシェル。

サインインページ
シンプルなログインフォーム用のカスタムフォームレイアウトとデザイン。

等幅ナビゲーションバーv4.6.2設定変更
等幅のリンクを持つカスタムのナビゲーションバーを作成。

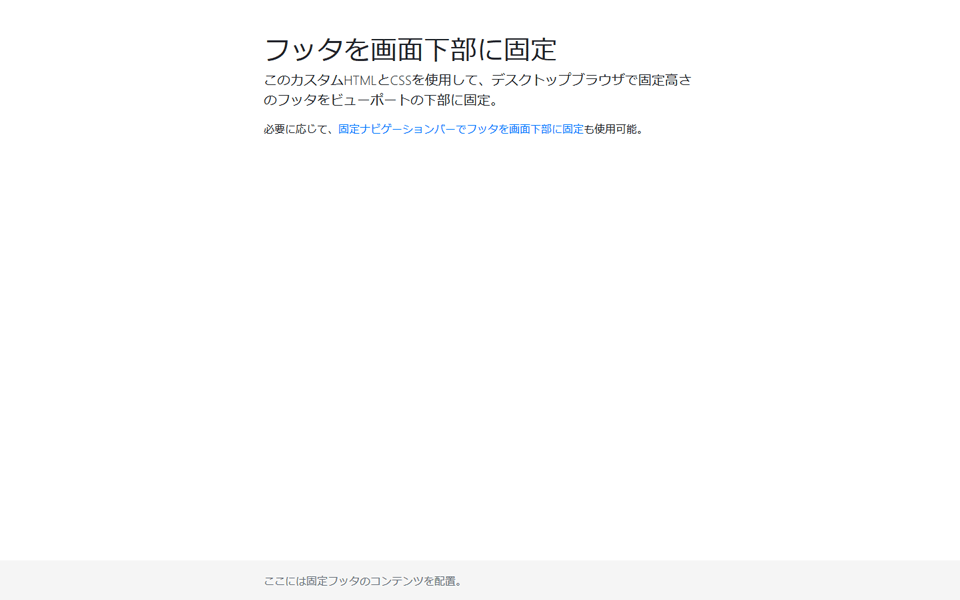
フッタを画面下部に固定v4.4.0設定変更
コンテンツがビューポートより短い場合は、フッタをビューポートの下部に貼り付ける。

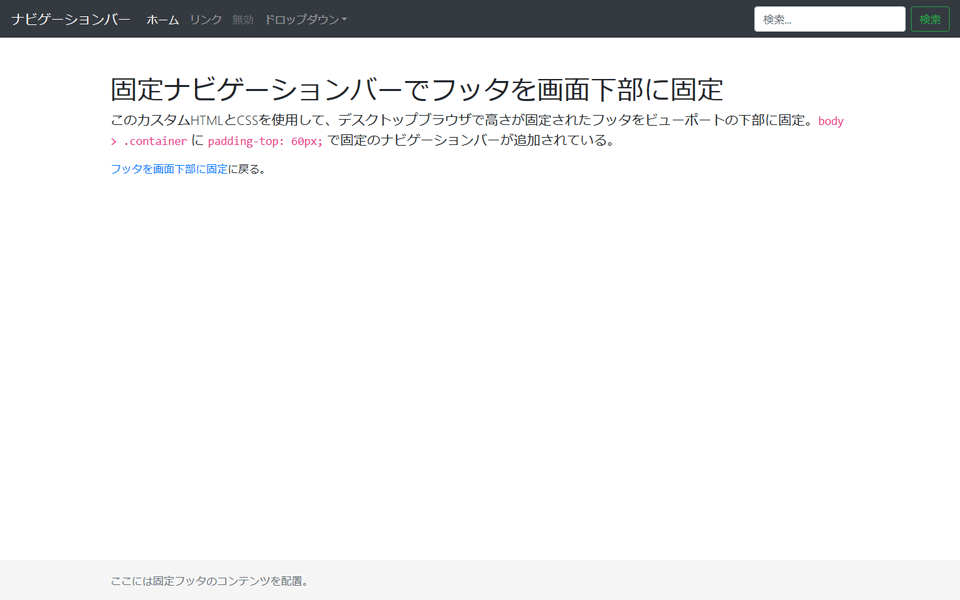
固定ナビゲーションバーでフッタを画面下部に固定v4.6.2設定変更
上部に固定されたナビゲーションバーを使用して、ビューポートの下部にフッターを取り付ける。
フレームワーク 2
Bootstrapによって提供される組み込みコンポーネントの使用の実装に焦点を当てた例。

スターターテンプレートv4.6.2設定変更
基本は何もない:コンテナと一緒にCSSとJavaScriptをコンパイル。

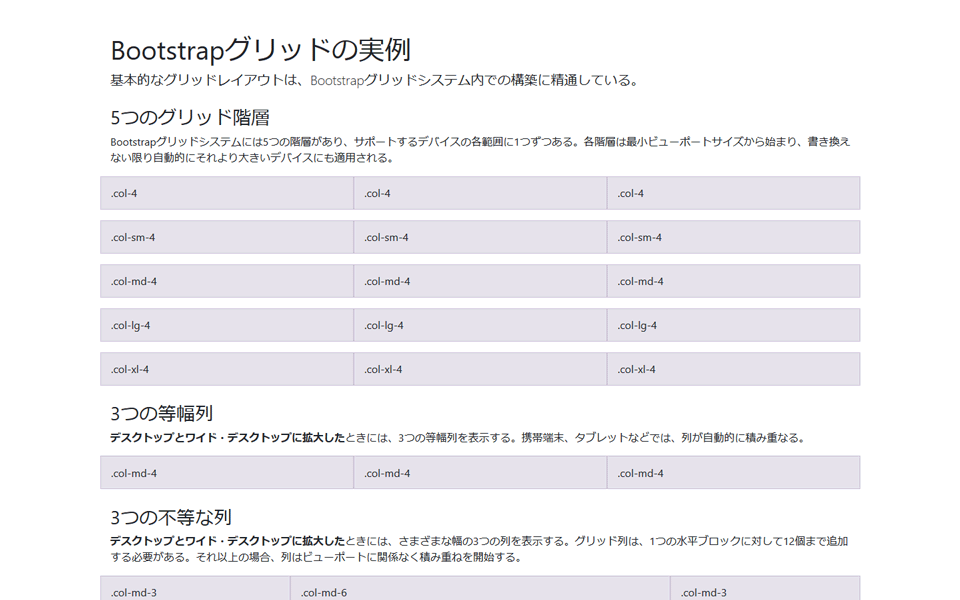
グリッドの実例v4.4.0一部追加
5つの階層、入れ子などのグリッドレイアウトの複数の実例。
ジャンボトロン 5
ジャンボトロンコンポーネントのコンテナオプションのデモ。

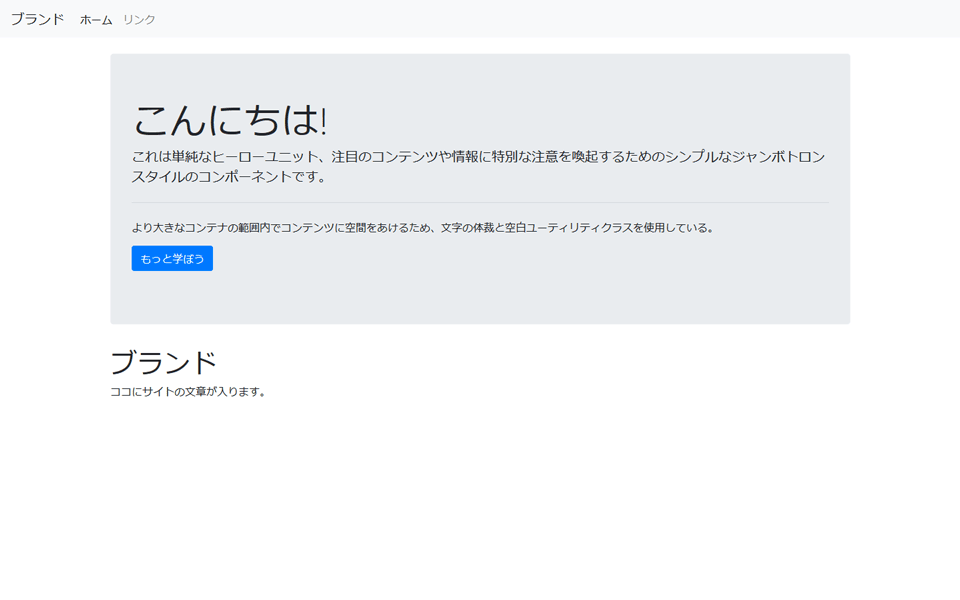
基本のジャンボトロン
注目のコンテンツや情報に特別な注意を喚起するためのシンプルなジャンボトロンの実例。

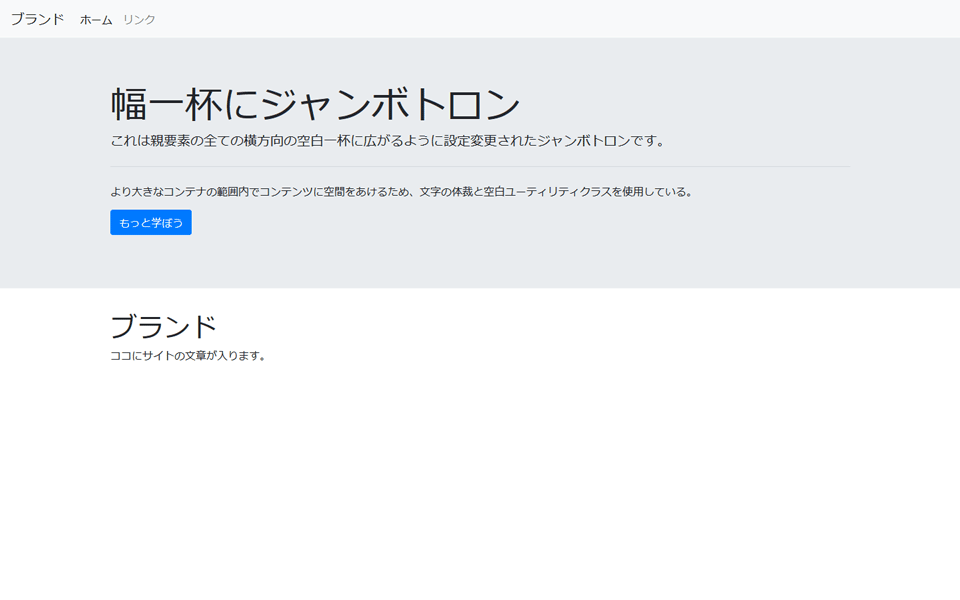
幅一杯にジャンボトロン
親要素の全ての横方向の空白一杯に広がるように設定変更されたジャンボトロンの実例。

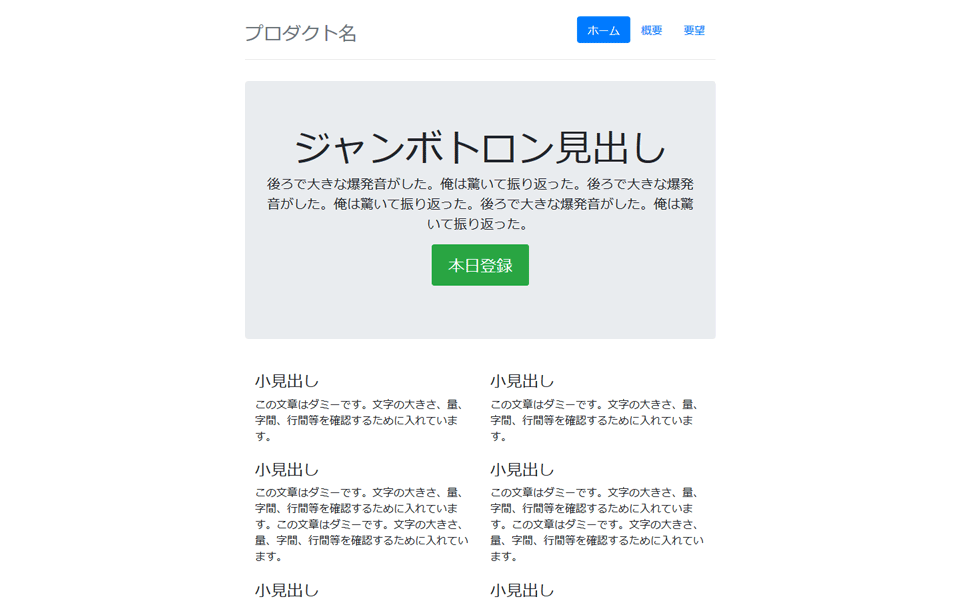
コンテンツ付きジャンボトロンv4.6.2設定変更
ナビゲーションバーといくつかの基本的なグリッドの列をジャンボトロンの周りに構築。

狭小ジャンボトロンv4.4.0設定変更
デフォルトのコンテナとジャンボトロンを絞り込んで、さらにカスタムページを作成。

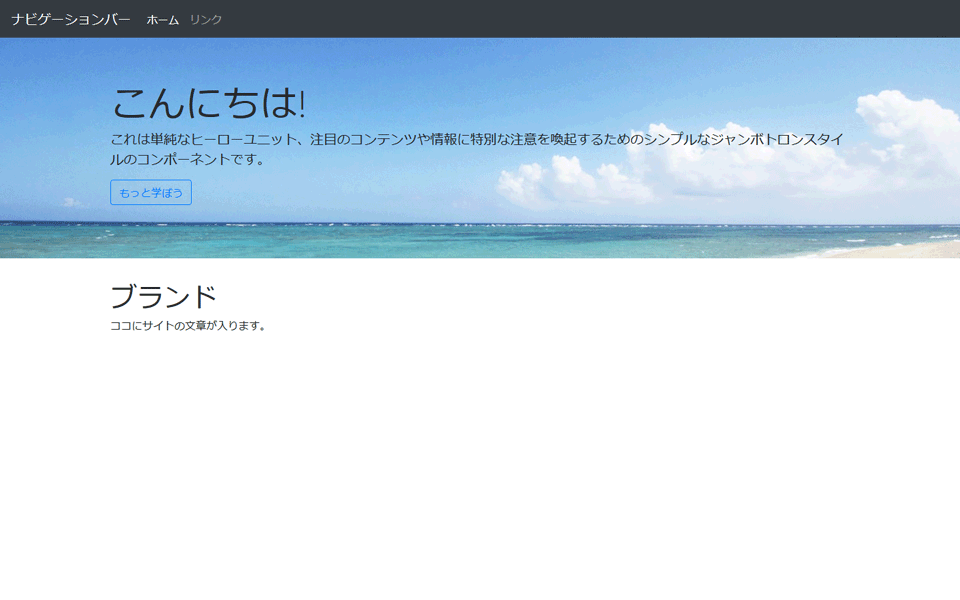
背景が画像のジャンボトロン
ジャンボトロンの背景を画像にした場合の実例。
ナビゲーションバー 8
ナビゲーションバーコンポーネントのすべてのレスポンシブとコンテナオプションのデモ。

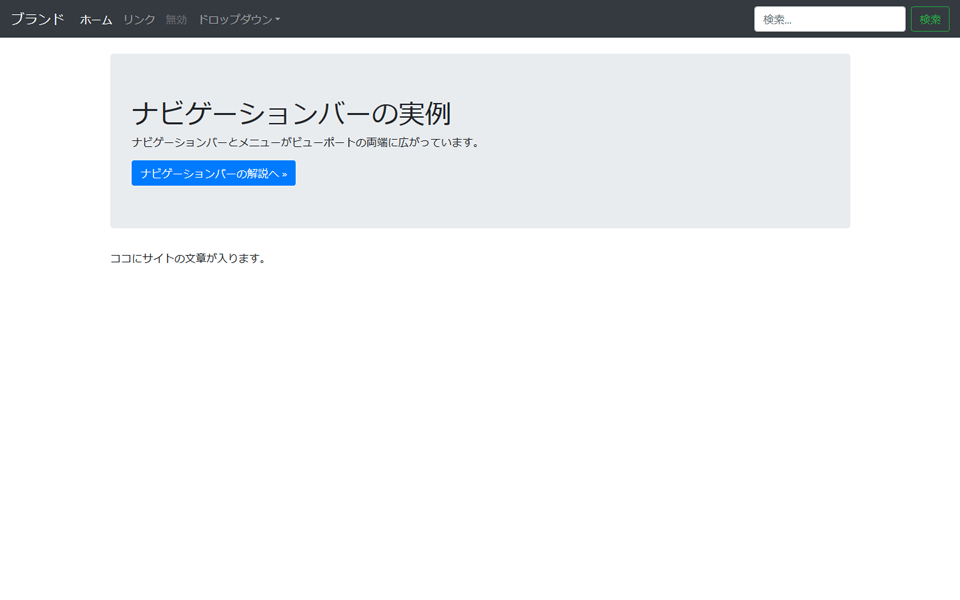
幅一杯にナビゲーションバーv4.6.2設定変更
メニューがビューポートの両端に広がったナビゲーションバーの実例。

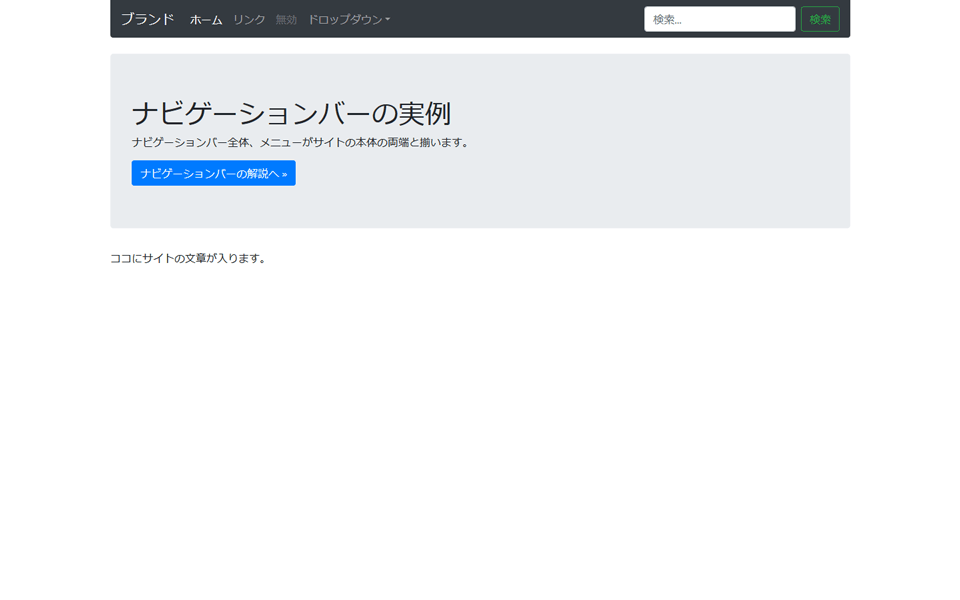
サイトの本体と同じ幅のナビゲーションバーv4.6.2設定変更
サイトの本体の両端と揃ったナビゲーションバーの実例。

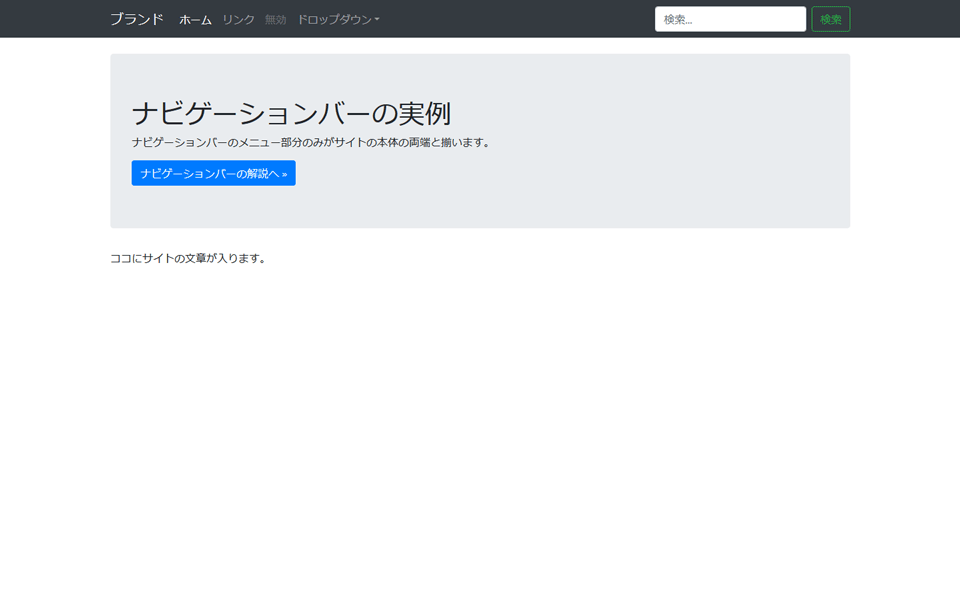
メニューのみがサイトの本体と同じ幅のナビゲーションバーv4.6.2設定変更
メニュー部分のみがサイトの本体の両端と揃ったナビゲーションバーの実例。

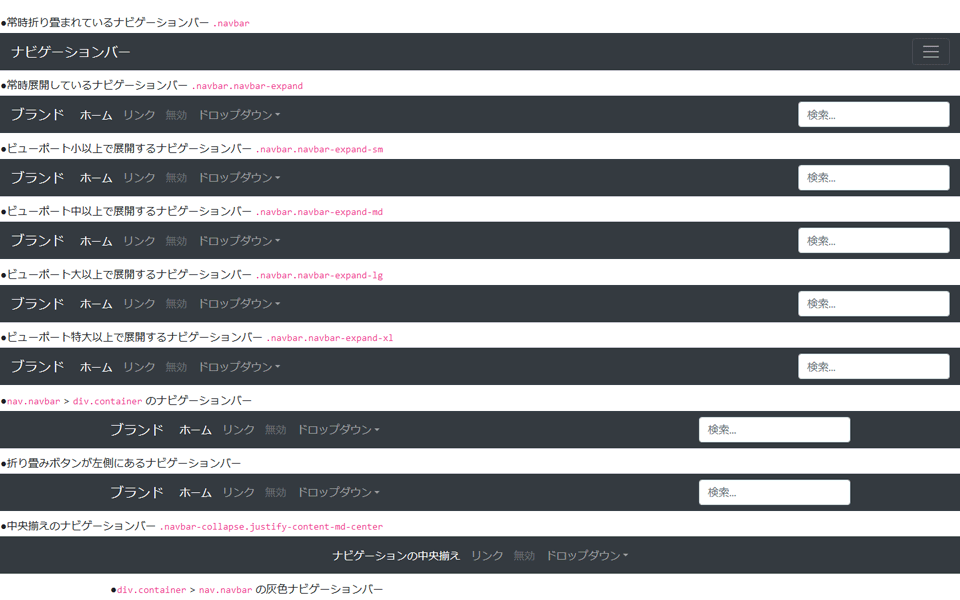
レスポンシブ・ナビゲーションバーv4.4.0一部追加 v4.6.2設定変更
ナビゲーションバーの様々な配置のバリエーション。

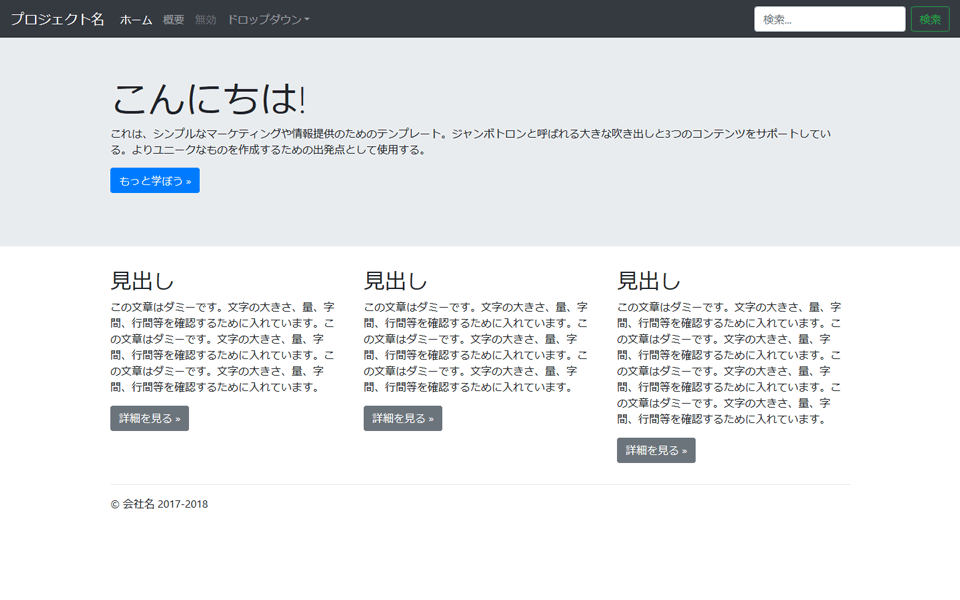
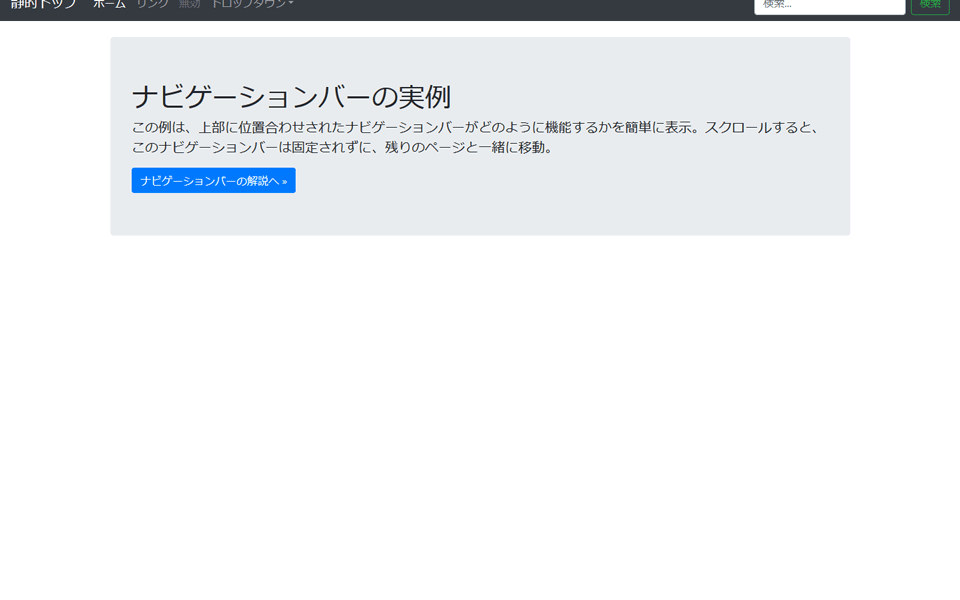
静的トップナビゲーションバーv4.6.2設定変更
いくつかの追加コンテンツを持つ単一の静的なナビゲーションバーの実例。

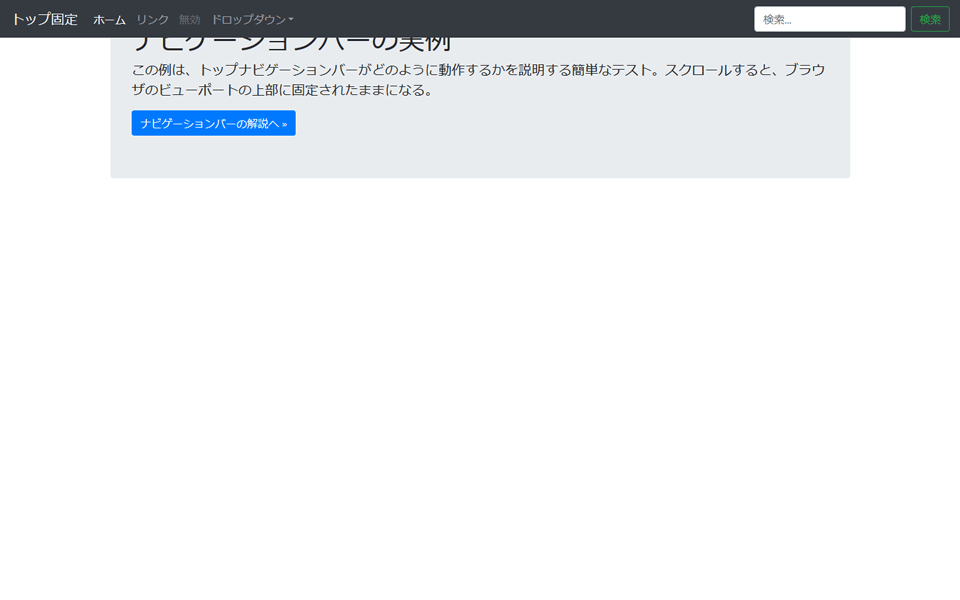
トップ固定のナビゲーションバーv4.6.2設定変更
いくつかの追加コンテンツを持つ固定されたトップナビゲーションバーの実例。

ボトム固定のナビゲーションバーv4.6.2設定変更
いくつかの追加コンテンツを持つ固定されたボトムナビゲーションバーの実例。

最上部に達すると固定されるナビゲーションバーv4.6.2設定変更
スクロールして最上部に達すると固定されるナビゲーションバーの実例。
実験 2
将来のフレンドリーな機能やテクニックに焦点を当てた例。

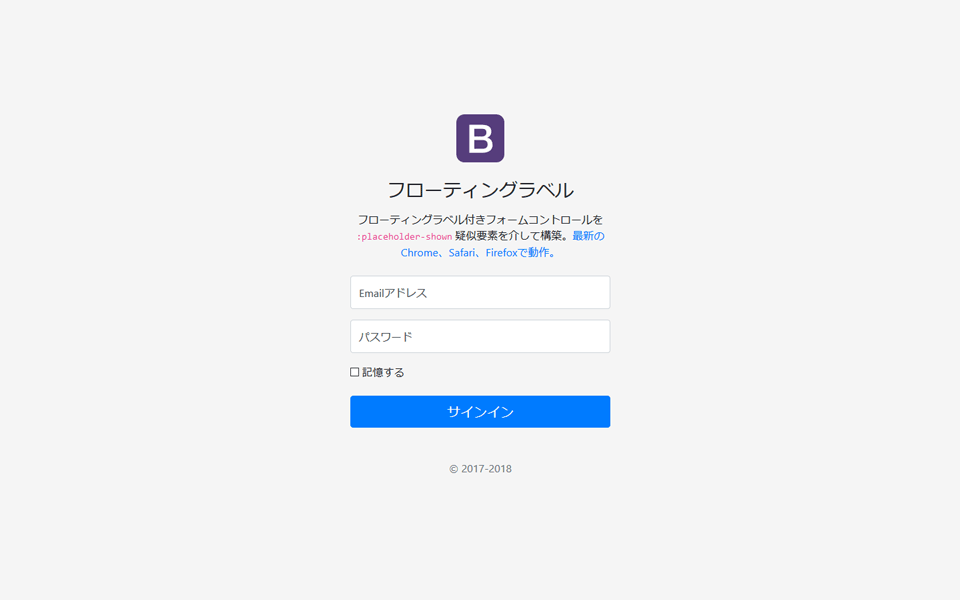
フローティングラベルv4.6.0設定変更
インプット入力にフローティングラベルが付いた美しくシンプルなフォーム。

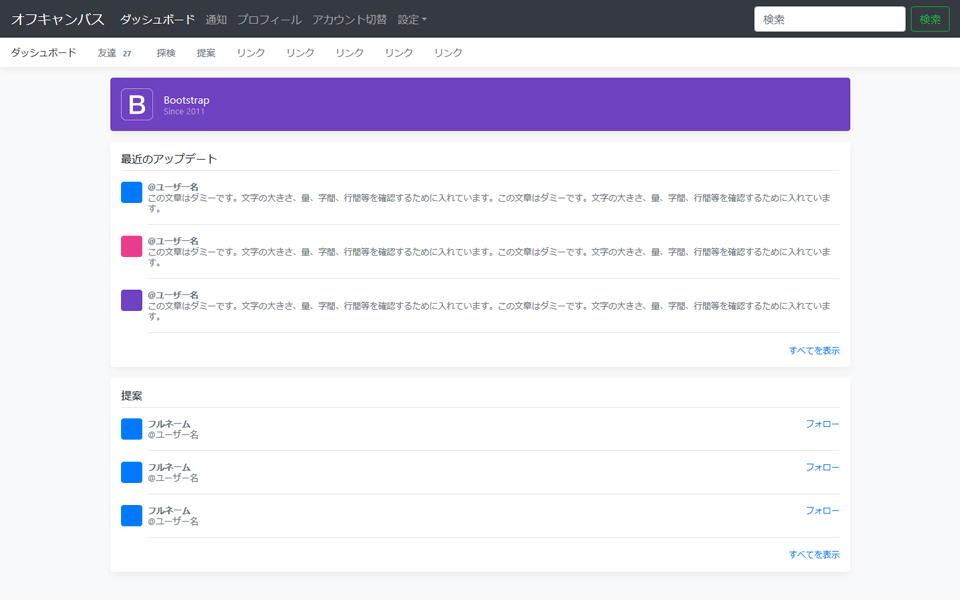
オフキャンバスv4.6.2設定変更
拡張可能なナビゲーションバーをスライドオフキャンバスメニューに変更。
Sassオプション 4
カスタム変数ファイルにある一部のSass変数の設定をカスタマイズした例。

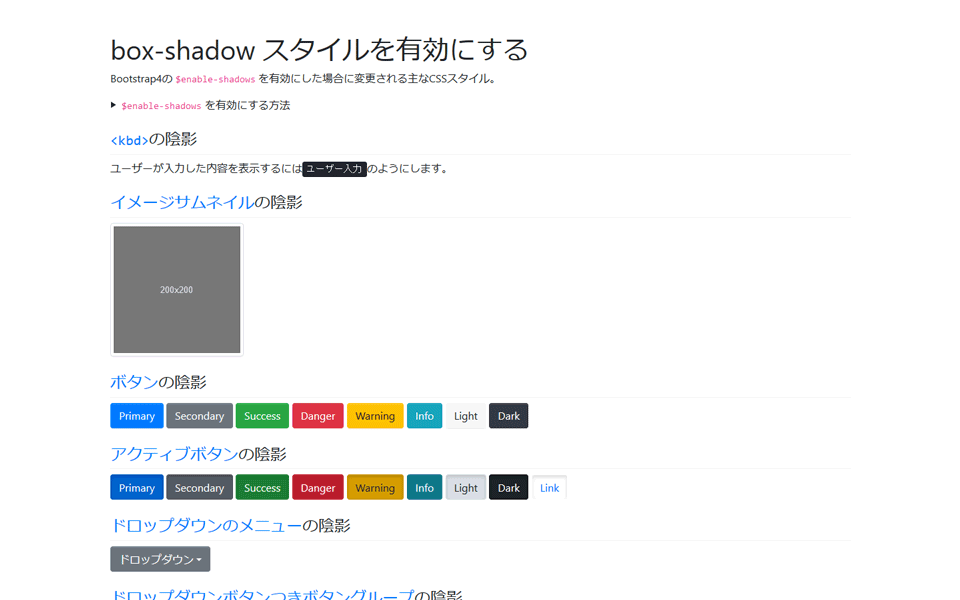
box-shadow スタイルを有効にする
Bootstrap4の $enable-shadows を有効にした場合に変更されるCSSをピックアップ。

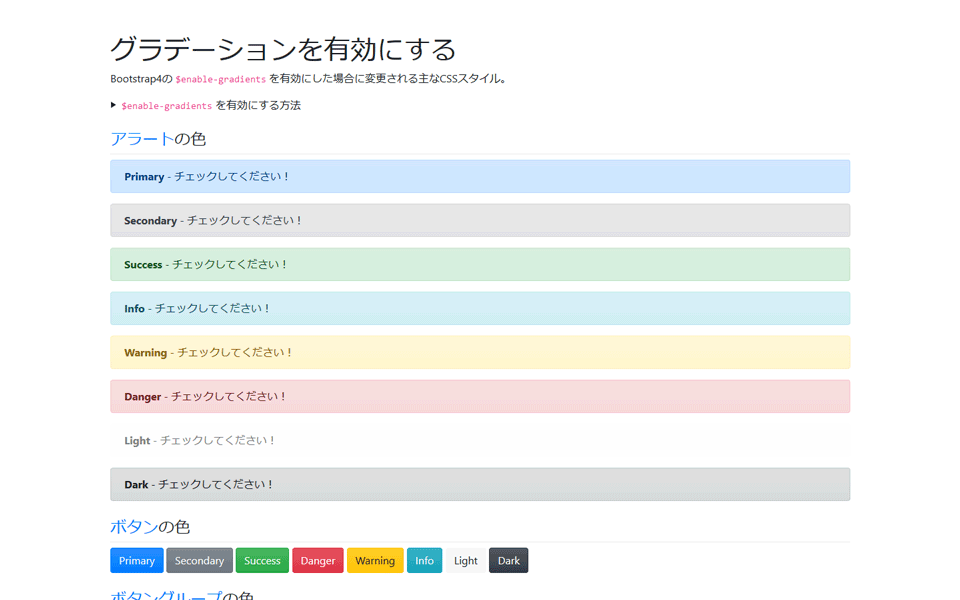
グラデーションを有効にする
Bootstrap4の $enable-gradients を有効にした場合に変更されるCSSをピックアップ。

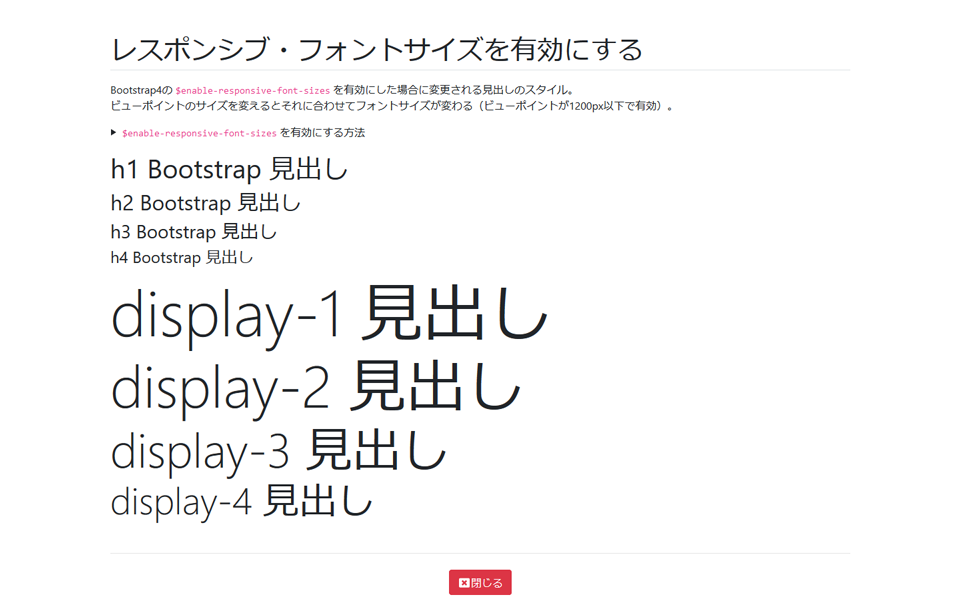
レスポンシブ・フォントサイズを有効にするv4.3.0新設
Bootstrap4の $enable-responsive-font-sizes を有効にした場合に変更される見出しのスタイル。

border-radius スタイルを無効にする
Bootstrap4の $enable-rounded を無効にした場合に変更されるCSSをピックアップ。
Javascript 1
JSサンプル集
Bootstrap4のJavaScriptプラグインのオプションなどのサンプル。