Bootstrap4.xの使い方をBootstrap3.xからの変更箇所を交えて解説しています。
ナビゲーションバー(Navbar) v4.2.1設定変更
Bootstrapの強力でレスポンシブなナビゲーションヘッダ、navbarのドキュメントと例。折り畳みプラグインのサポートを含む、ブランド、ナビゲーションなどのサポートも含む。
使い方(How it works)
ナビゲーションバーを使い始める前に知っておくべきこと:
- ナビゲーションバーは、レスポンシブ可能な折り畳みのために
.navbar-expand{-sm|-md|-lg|-xl}入りの包括用の.navbarと配色クラスが必要。 - ナビゲーションバーとそのコンテンツは、デフォルトでは幅一杯に表示する。オプションのコンテナを使用して、横幅を制限可能。
- 空白やFlexユーティリティクラスを使用して、ナビゲーションバー内の間隔や配置を制御。
- ナビゲーションバーはデフォルトでレスポンシブするが、簡単に修正して変更可能。レスポンシブの動作はJavaScriptの折り畳みプラグインに依存。
- ナビゲーションバーは、印刷時にはデフォルトで非表示になっているので、それらを強制的に印刷させる場合は、
.navbarに.d-printを追加する。詳しくは表示ユーティリティクラスを参照すること。 - 支援技術のユーザーにランドマーク領域として明示するには、
<nav>要素を使用してアクセシビリティを確認するか、より一般的な<div>などの要素を使用して、すべてのナビゲーションバーにrole="navigation"を追加すること。
prefers-reduced-motion メディアクエリに依存。詳細はアクセシビリティのモーションを小さくするを参照。
サポート済のコンテンツ(Supported content)v4.6.2設定変更
ナビゲーションバーには、いくつかのサブコンポーネントが組み込まれている。必要に応じて以下から選ぶこと:
.navbar-brandは、会社、製品、またはプロジェクト名に使用.navbar-navは、全高およびの軽量なナビゲーション(ドロップダウンのサポートを含む)に使用.navbar-togglerは、折り畳みプラグインや他のナビゲーション切り替え機能で使用.form-inlineは、フォームのコントロールとアクションに使用.navbar-textは、テキストの縦方向の中央の文字列を追加する.collapse.navbar-collapseは、親要素のブレークポイントでナビゲーションバーのコンテンツをグループ化して非表示にする。
以下は、lg(大)のブレークポイントで自動的にレスポンシブ(中以下のビューポートでは折り畳み表示)する明るめのテーマのナビゲーションバーに組み込まれているすべてのサブコンポーネントの実例。
見本
この実例では、カラー(bg-light)と空白(my-2, my-lg-0, mr-sm-0, my-sm-0)のユーティリティクラスを使用。
Bootstrap3.xの設定例 赤背景が変更箇所
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#Navber" aria-expanded="false">
<span class="sr-only">ナビゲーションの切替</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ブランド</a>
</div><!-- /.navbar-header -->
<div class="collapse navbar-collapse" id="Navber">
<ul class="nav navbar-nav">
<li class="active"><a href="#">ホーム <span class="sr-only">(current)</span></a></li>
<li><a href="#">リンク</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">ドロップダウン <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">その他</a></li>
</ul>
</li>
<li class="disabled">
<a href="#">無効</a>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="search" class="form-control" placeholder="検索..." aria-label="検索...">
</div>
<button type="submit" class="btn btn-success">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>Bootstrap4.6.2~の設定例 緑背景が変更箇所
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navber">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" role="button" data-toggle="dropdown" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー1</a>
<a class="dropdown-item" href="#">メニュー2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">その他</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled">無効</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</nav>【設定】
nav.navbar.navbar-expand-{breakpoint}.navbar-light.bg-light(またはdiv.navbar.navbar-expand-{breakpoint}.navbar-light.bg-light[role="navigation"]) >a.navbar-brand《ブランド》+ [button.navbar-toggler[data-toggle="collapse"]>span.navbar-toggler-icon]《折り畳み切替ボタン》 + {[div.collapse.navbar-collapse>ul.navbar-nav>li.nav-item>a.nav-link]《ナビゲーション》 +form.form-inline《フォーム》}
【アクセシビリティの設定】
- 折り畳み切替ボタン(
button.navbar-toggler)に、aria-expanded="false"属性(要素の開閉の状態を示す)aria-controls="ID"属性(切替ボタンとメニューを関連付ける)aria-label属性(代替テキストを指定)
a.nav-link.activeにユーザー補助用としてspan.sr-onlyを入れて現在の位置を表示
【変更履歴】
- 【v4.0.0】
- ナビゲーションバー:
nav.navbar.navbar-default⇒nav.navbar.navbar-expand-{breakpoint}.navbar-light.bg-light div.container-fluid,div.navbar-headerの設定は不要に- 折り畳み切替ボタン:
button.navbar-toggle.collapsed⇒button.navbar-toggler.navbar-toggler-right - 折り畳み切替ボタンの代替テキスト:
button.navbar-toggle.collapsed>span.sr-only⇒button.navbar-toggler[aria-label] - 折り畳み切替ボタンのアイコン:
span.icon-bar×3 ⇒span.navbar-toggler-icon - メニューリスト:
ul.nav.navbar-nav><li>><a>⇒ul.navbar-nav>li.nav-item>a.nav-link - フォーム:
form.navbar-form>div.form-group⇒form.form-inline - フォームの右寄せ:
form.navbar-form.navbar-right⇒ul.navbar-nav.mr-auto(またはform.form-inline.ml-auto)
- ナビゲーションバー:
- 【v4.2.1】
.disabled関連のアクセシビリティの設定を追加
- 【v4.6.1】
- ドロップダウンリンクの設定で
aria-haspopup="true"属性(ポップアップメニューが存在するかどうかを示す)が不要に - ナビリンクが無効の場合(
a.nav-link.disabled):href属性、tabindex="-1"、aria-disabled="true"の設定が不要に
- ドロップダウンリンクの設定で
- 【v4.6.2】
- ドロップダウン:
a.nav-link.dropdown-toggleのid="ID"とdiv.dropdown-menuのaria-labelledby="ID"属性はそれぞれ不要に
- ドロップダウン:
ブランド(Brand)
.navbar-brand はほとんどの要素で適用可能だが、ユーティリティクラスやカスタムスタイルを必要とする要素がある場合にはアンカーリンクに設定するのが最適。
.navbar-brand にイメージを追加するには、カスタムスタイルやユーティリティが必要になる。ここではいくつかの実例を表示。
見本
●アンカーリンクでの設定
●見出しでの設定
●画像のみでの設定
●画像とテキストでの設定
設定例
アンカーリンクでの設定<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Bootstrap</a>
</nav>
見出しでの設定<nav class="navbar navbar-light bg-light">
<span class="navbar-brand mb-0 h1">Bootstrap</span>
</nav>
画像のみでの設定<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img alt="ブランド" src="..." width="30" height="30">
</a>
</nav>
画像とテキストでの設定<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="..." alt="ブランド" width="30" height="30" class="d-inline-block align-top">
Bootstrap
</a>
</nav>
【設定】
<a>などに.navbar-brandを入れる(文字の大きさは1.25remで固定されている)
ナビゲーション(Nav)v4.6.1設定変更
ナビゲーションバーのナビゲーションリンクは、独自の修飾子クラスを使用して .nav オプションを構築し、適切なレスポンシブ・スタイルのために切替クラスを使用する必要がある。ナビゲーションバーのコンテンツを安全に配置させるために、ナビゲーションバーのナビゲーションはできるだけ多くの横方向の空白を占有するようになる。
.active を使用したアクティブ状態は、現位置のページを .nav-link またはその直接の親 .nav-items に直接適用可能なことを示す。
1.<nav> > <ul> > <li> での設定
見本
設定例(v4.6.1~)
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">無効</a>
</li>
</ul>
</div>
</nav>2. <nav> > <div> での設定
見本
そしてnavのクラスを使用すれば、好きなだけリストベースのアプローチを完全に回避可能。
設定例(v4.6.1~)
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" href="#">ホーム <span class="sr-only">(現位置)</span></a>
<a class="nav-link" href="#">リンク1</a>
<a class="nav-link" href="#">リンク2</a>
<a class="nav-link disabled">無効</a>
</div>
</div>
</nav>【設定】
<ul>を使用する場合:nav.navbar>ul.navbar-nav>li.nav-item>a.nav-link<div>を使用する場合:nav.navbar>div.navbar-nav>a.nav-link- 折り畳み切替ボタンが必要な場合:
.navbarに.navbar-expand-{breakpoint}と、button.navbar-toggler[data-toggle="collapse"]を追加 - リンクをアクティブにする場合:
a.nav-linkに.activeを追加 - リンクを無効にする場合:
a.nav-linkに.disabledを追加
【アクセシビリティの設定】
- 折り畳み切替ボタン(
button.navbar-toggler)に、aria-expanded="false"属性(要素の開閉の状態を示す)aria-controls="ID"属性(切替ボタンとメニューを関連付ける)aria-label属性(代替テキストを指定)
a.nav-link.activeにユーザー補助用としてspan.sr-onlyを入れて現在の位置を表示
【変更履歴】
- 【v4.2.1】
.disabled関連のアクセシビリティの設定を追加
- 【v4.5.1】
<nav>><div>で設定する場合:a.nav-link.nav-item⇒a.nav-link
- 【v4.6.1】
- ナビリンクが無効の場合(
a.nav-link.disabled):href属性、tabindex="-1"、aria-disabled="true"の設定が不要に
- ナビリンクが無効の場合(
3. ドロップダウンの設定 v4.6.2設定変更
見本
ナビゲーションバーでドロップダウンを使用することも可能。ドロップダウンのメニューには配置のために囲み要素が必要なので、次に示すように、.nav-item と .nav-link に別々の入れ子要素を使用すること。
Bootstrap3.xの設定例 赤背景が変更箇所
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbarNavDropdown" aria-expanded="false">
<span class="sr-only">ナビゲーションの切替</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ブランド</a>
</div><!-- /.navbar-header -->
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="nav navbar-nav">
<li class="active"><a href="#">ホーム <span class="sr-only">(現位置)</span></a></li>
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">ドロップダウン <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">メニュー1</a></li>
...
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>Bootstrap4.6.2~の設定例 緑背景が変更箇所
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">ブランド</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク2</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" role="button" data-toggle="dropdown" aria-expanded="false">ドロップダウン</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">メニュー1</a>
...
</div><!-- ./dropdown-menu -->
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>【設定】
ul.navbar-nav>(li.nav-item+)li.nav-item.dropdown> {a.nav-link.dropdown-toggle[data-toggle="dropdown"]《ドロップダウンリンク》 + [div.dropdown-menu>a.dropdown-item]《ドロップメニュー》}
※ul.nav.navbar-nav>li.nav-item.dropdown内にドロップメニューを入れる
【アクセシビリティの設定】
- ドロップダウンリンク(
a.dropdown-toggle)に、aria-expanded="false"属性(要素の開閉の状態を示す)を入れる
【変更履歴】
- 【v4.0.0】
- ドロップダウンリンク:
li.dropdown>a.dropdown-toggle[data-toggle="dropdown"]⇒li.nav-item.dropdown>a.nav-link.dropdown-toggle[data-toggle="dropdown"] - キャレット(▼):
<span class="caret"></span>の設定は不要 - ドロップメニュー:
ul.dropdown-menu>li>a⇒div.dropdown-menu>a.dropdown-item
- ドロップダウンリンク:
- 【v4.6.1】
- ドロップダウンリンクの設定で
aria-haspopup="true"属性(ポップアップメニューが存在するかどうかを示す)が不要に
- ドロップダウンリンクの設定で
- 【v4.6.2】
- ドロップダウン:
a.nav-link.dropdown-toggleのid="ID"とdiv.dropdown-menuのaria-labelledby="ID"属性はそれぞれ不要に
- ドロップダウン:
フォーム(Form)
さまざまなフォームコントロールとコンポーネントを .form-inline でナビゲーションバー内に配置。
1. 一般のフォーム
見本
設定例
<nav class="navbar navbar-light bg-light">
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</nav>.navbar の直接の子要素はFlexレイアウトを使用し、デフォルトで justify-content: space-between を設定。この動作を調整するには、必要に応じて追加のFlexユーティリティを使用する。
2. フォームの右寄せ v4.1.0設定変更
見本
設定例
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarForm" aria-controls="navbarForm" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarForm">
<form class="form-inline my-2 my-lg-0 ml-auto">
<input class="form-control mr-sm-2" type="text" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div>
</nav>【変更履歴】
- 【v4.1.0】
.navbarに.justify-content-betweenの設定が不要に
3. インプットグループを使ったフォーム
見本
インプットグループも機能:
設定例
<nav class="navbar navbar-light bg-light">
<form class="form-inline">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">@</span>
</div>
<input type="text" class="form-control" placeholder="ユーザー名" aria-label="ユーザー名" aria-describedby="basic-addon1">
</div>
</form>
</nav>4. 小さめのボタンを併用する場合
見本
これらのナビゲーションバーフォームの一部として、さまざまなボタンがサポートされており、異なるサイズの要素の配置が可能。
設定例
<nav class="navbar navbar-light bg-light">
<form class="form-inline">
<button type="button" class="btn btn-outline-success">メインボタン</button>
<button type="button" class="btn btn-sm ml-2 btn-outline-secondary">小さめのボタン</button>
</form>
</nav>【設定】
form.form-inline>input.form-control《コントロール》 +button.btn《ボタン》- フォーム部分の右寄せには
ul.navbar-navに.mr-autoかform.form-inlineに.ml-autoを追加 - コントロール部分にインプットグループ(
div.input-group)を入れても可 - ボタンの間には空白が無いので、空白ユーティリティクラスを追加する
テキスト(Text)v4.0.0設定変更
ナビゲーションバーには、.navbar-text の助けを借りて少々のテキストを入れることが可能。このクラスは、テキストの文字列の縦方向の配置と横方向の間隔を調整する。
1. テキストのみ
見本
Bootstrap3.xの設定例 赤背景が変更箇所
<p class="navbar-text">ココがテキストです</p>Bootstrap4.xの設定例 緑背景が変更箇所
<span class="navbar-text">ココがテキストです</span>必要に応じて、他のコンポーネントやユーティリティと組み合わせる。
2. 他のコンポーネントとの組み合わせ
見本
設定例
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク2</a>
</li>
</ul>
<span class="navbar-text">
インライン要素を含むテキスト
</span>
</div>
</nav>【設定】
- 文章を
span.navbar-textで囲む - テキスト部分の右寄せには
ul.navbar-navに.mr-autoかspan.navbar-textに.ml-autoを追加
【変更履歴】
- 【v4.0.0】
.navbar-textの設定タグ:<p>⇒<span>- 右寄せ:
.navbar-text.navbar-right⇒ul.navbar-nav.mr-auto(またはspan.navbar-text.ml-auto)
ナビゲーションバーの配色(Color schemes)
テーマのクラスと background-color ユーティリティの組み合わせにより、ナビゲーションバーの操作が簡単に。明るめの背景色で使用する場合は .navbar-light、暗めの背景色の場合は .navbar-dark のどちらかを選択。その後、.bg-* ユーティリティでカスタマイズ。
灰色のナビゲーションバー v4.0.0設定変更
見本
Bootstrap3.xの設定例 赤背景が変更箇所
<nav class="navbar navbar-default">
...
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<nav class="navbar navbar-light bg-light">
...
</nav>【設定】
.navbarに.navbar-light(文字を黒めにする)と.bg-light(灰色の背景色)を追加
【変更履歴】
- 【v4.0.0】
.navbar.navbar-default⇒.navbar.navbar-light.bg-light
黒色のナビゲーションバー v4.0.0設定変更
見本
Bootstrap3.xの設定例
<nav class="navbar navbar-dark">
...
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<nav class="navbar navbar-dark bg-dark">
...
</nav>【設定】
.navbarに.navbar-dark(文字を白にする)と.bg-dark(黒色の背景色)を追加
【変更履歴】
- 【v4.0.0】
.navbar.navbar-dark⇒.navbar.navbar-dark.bg-dark
定義済の背景色を使用したナビゲーションバー v4.0.0新設
見本
設定例
<nav class="navbar navbar-dark bg-primary">
...
</nav>【設定】
.navbarに.navbar-light(明るめの背景色=黒文字の場合)または.navbar-dark(暗めの背景色=白文字の場合)を追加して、さらに.bg-{themecolor}(定義済の背景色)を追加
任意の背景色のナビゲーションバー v4.0.0新設
見本
設定例
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
...
</nav>【設定】
.navbar.navbar-lightまたは.navbar.navbar-darkに任意の背景色をスタイル設定
コンテナクラスを使用(Containers)
必須ではないが、.container で囲んでページの中央に配置可能。ただし、内部コンテナは引き続き必要である。また .navbar 内にコンテナを追加して、固定か静的なトップナビゲーションバーのコンテンツのみを中央に配置することも可能。
レイアウトの違いを見比べること。
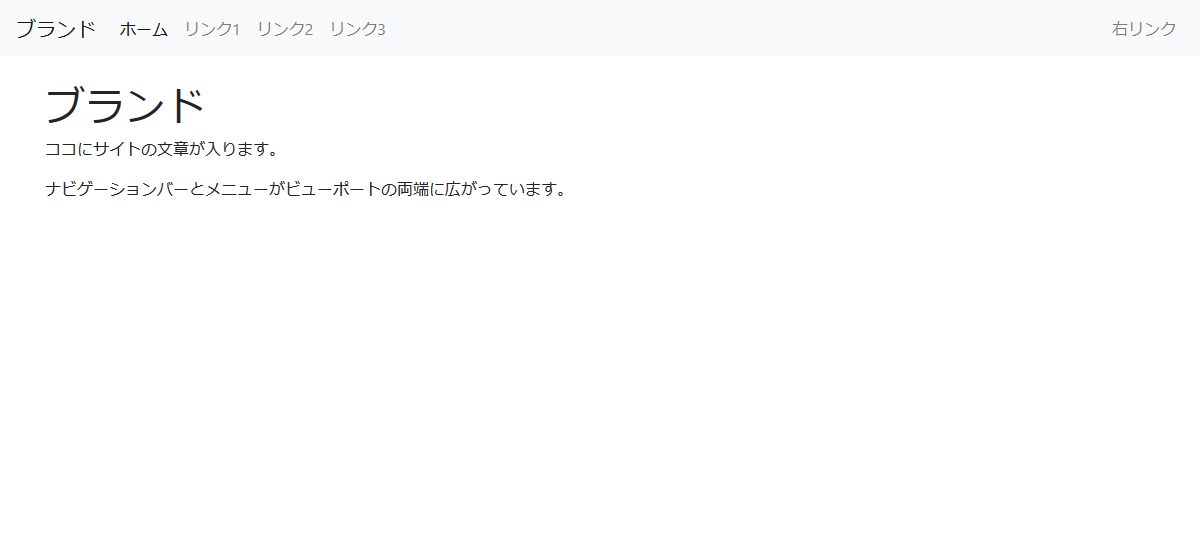
幅一杯のナビゲーションバー v4.0.0設定変更 実例
見本 画像で表示

Bootstrap3.xの設定例 赤背景が変更箇所
<nav class="navbar navbar-default">
<div class="container-fluid">
...
</div><!-- /.container-fluid -->
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<nav class="navbar navbar-expand-lg navbar-light bg-light">
...
</nav>【設定】
.navbar
【変更履歴】
- 【v4.0.0】
.navbar>.container-fluid⇒.navbar
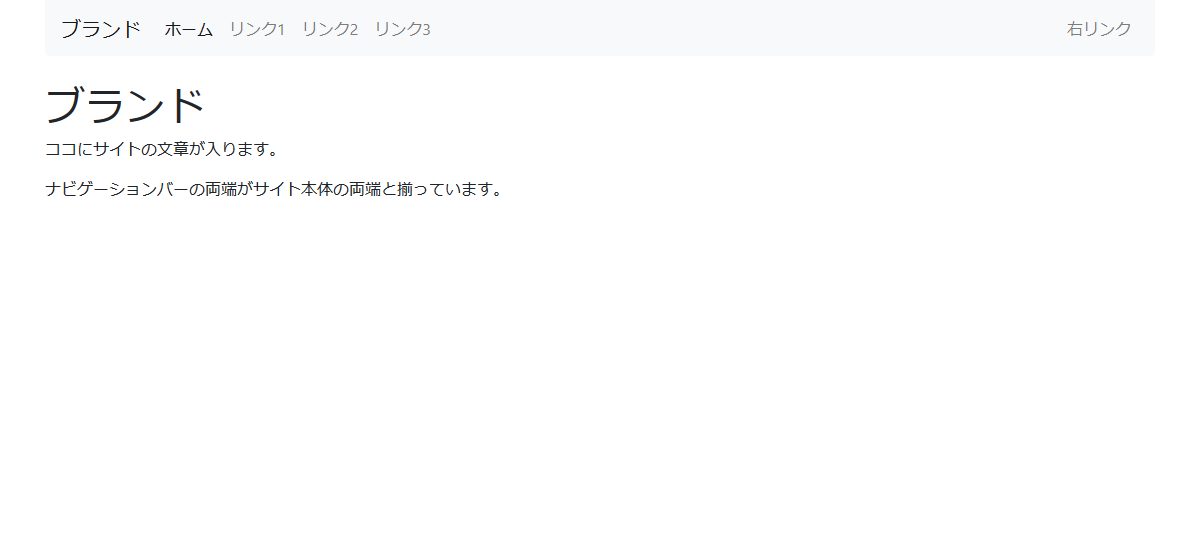
サイトの本体と同じ幅のナビゲーションバー v4.0.0設定変更 実例
見本 画像で表示

Bootstrap3.xの設定例 赤背景が変更箇所
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
...
</div><!-- /.container-fluid -->
</nav>
</div><!-- /.container -->Bootstrap4.xの設定例 緑背景が変更箇所
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light rounded-bottom">
...
</nav>
</div><!-- /.container -->【設定】
.container>.navbar
※角を丸くしたい場合は、.navbarに角丸ユーティリティクラス(.rounded(-{side}))を追加
【変更履歴】
- 【v4.0.0】
.container>.navbar>.container-fluid⇒.container>.navbar
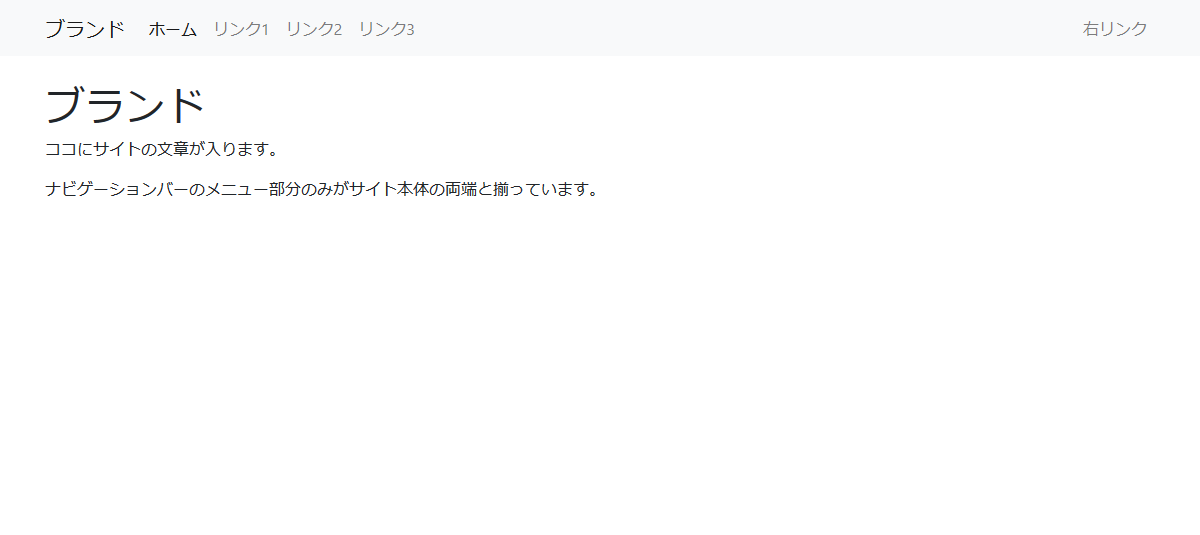
メニューのみがサイトの本体と同じ幅のナビゲーションバー 実例
コンテナがnavbar内にある場合、指定された .navbar-expand{-sm|-md|-lg|-xl} クラスよりも下のブレークポイントでは水平方向のpaddigが削除される。これにより、ナビゲーションバーが折り畳まれているときは、狭いビューポートで不必要にパディングが倍増することはない。
見本 画像で表示

Bootstrap3.xの設定例 赤背景が変更箇所
<nav class="navbar navbar-default">
<div class="container">
...
</div><!-- /.container -->
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
...
</div><!-- /.container -->
</nav>【設定】
.navbar>.container
ナビゲーションバーの配置(Placement)
位置ユーティリティを使用して、非静的な位置にナビバーを配置。上に固定、下に固定、上に達したら固定(上部に達するまでページをスクロールし、その位置に留まる)のいずれかを選択。position: fixed を使用した固定ナビゲーションバーでは、DOMの標準フローから空白が詰まるので、他の要素との重複を避けるため、任意のCSS (<body> での padding-top など) が必要な場合がある。
.sticky-top で使用される position:sticky は、すべてのブラウザで完全にサポートされていないことにも注意。
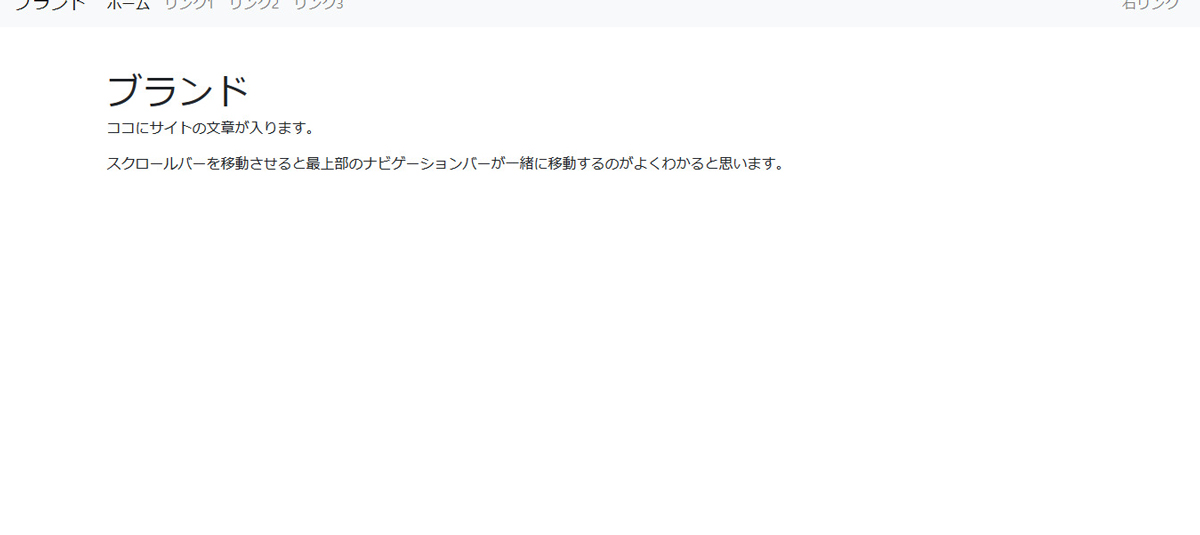
静的トップナビゲーションバー(Static top)実例
通常はスクロールバーを移動させると最上部のナビゲーションバーも一緒に移動(デフォルトのスタイル)。
見本 画像で表示

Bootstrap3.xの設定例 赤背景が変更箇所
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
...
</div>
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
...
</nav>【設定】
- 特に追加設定する必要なし
【変更履歴】
- 【v4.0.0】
.navbar-static-topは廃止
最上部に固定されたナビゲーションバー(Fixed top)実例
見本 画像で表示

Bootstrap3.xの設定例 赤背景が変更箇所
<body style="padding-top:70px;">
<nav class="navbar navbar-default navbar-fixed-top">
<a class="navbar-brand" href="#">ブランド</a>
...
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<body style="padding-top:4.5rem;">
<nav class="navbar navbar-light bg-light fixed-top">
<a class="navbar-brand" href="#">ブランド</a>
...
</nav>【設定】
.navbarに.fixed-topを追加
【注意】
- スクロールした時に最上部がナビゲーションバーと重なるので、別途
<body>タグにpadding-top:4.5rem;のCSSスタイルを設定
【変更履歴】
- 【v4.0.0】
.navbar-fixed-top⇒.fixed-top- CSS設定:
padding-top:70px;⇒padding-top:4.5rem;
最下部に固定されたナビゲーションバー(Fixed bottom)実例
見本 画像で表示

Bootstrap3.xの設定例 赤背景が変更箇所
<body style="padding-bottom:70px;">
<nav class="navbar navbar-default navbar-fixed-bottom">
<a class="navbar-brand" href="#">ブランド</a>
...
</nav>Bootstrap4.xの設定例 緑背景が変更箇所
<body style="padding-bottom:4.5rem;">
<nav class="navbar navbar-light bg-light fixed-bottom">
<a class="navbar-brand" href="#">ブランド</a>
...
</nav>【設定】
.navbarに.fixed-bottomを追加
【注意】
- スクロールした時に最下部がナビゲーションバーと重なるので、別途
<body>タグにpadding-bottom:4.5rem;のCSSスタイルを設定
【変更履歴】
- 【v4.0.0】
.navbar-fixed-bottom⇒.fixed-bottom- CSS設定:
padding-bottom:70px;⇒padding-bottom:4.5rem;
最上部に達すると固定されるナビゲーションバー(Sticky top)v4.0.0新設 実例
ナビゲーションバーが最上部に達するとそこに固定される。
見本 画像で表示

設定例
<body class="py-3">
<nav class="navbar sticky-top navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
...
</nav>
スクロール(Scrolling)v4.6.0新設、v4.6.2設定変更
.navbar-nav-scroll を .navbar-nav(または他のナビゲーションバーのサブコンポーネント)に追加すれば、折り畳まれたナビゲーションバーの切替可能なコンテンツ内で垂直スクロールが有効になる。デフォルトでは、スクロールは 75vh (またはビューポートの高さの75%)で開始されるが、インラインスタイルかカスタムスタイルで上書き可能。より幅広のビューポートでナビゲーションバーが展開されているときは、コンテンツはデフォルトのナビゲーションバーと同じように表示。
この動作には overflow の潜在的な欠点があるので注意。overflow-y:auto(ここではコンテンツをスクロールするために必要)を設定すると、overflow-x は auto と同等であり、水平方向のコンテンツをトリミングする。
以下は、.navbar-nav-scroll と style="max-height:100px;" を使用したナビゲーションバーの実例であり、最適な間隔のためにいくつか追加のマージンユーティリティが入っている。