Bootstrap4.xの使い方をBootstrap3.xからの変更箇所を交えて解説しています。
ジャンボトロン(Jumbotron) v4.0.0設定変更
ヒーローユニットスタイルのコンテンツを表示するための軽量で柔軟なコンポーネント。
軽量で柔軟なコンポーネントで、オプションでビューポート全体を拡張して、サイトに主要なマーケティングメッセージを表示させる。
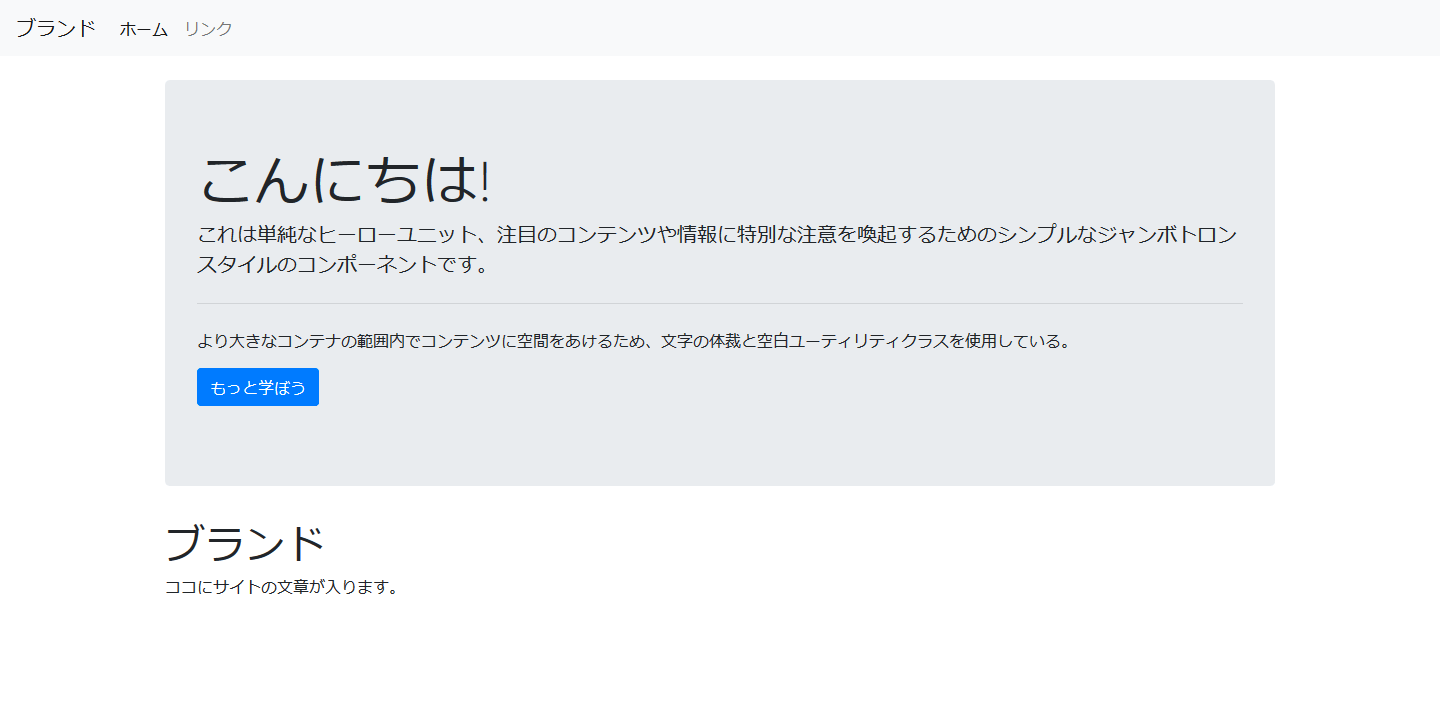
基本のジャンボトロン
見本 画像で表示

Bootstrap3.xの設定例
<div class="container">
<div class="jumbotron">
<h1>こんにちは!</h1>
<p class="lead">これは単純なヒーローユニット、注目のコンテンツや情報に特別な注意を喚起するためのシンプルなジャンボトロンスタイルのコンポーネント。</p>
<hr>
<p>より大きなコンテナの範囲内でコンテンツに空間をあけるため、文字の体裁と空白用のユーティリティクラスを使用している。</p>
<a class="btn btn-primary btn-lg" href="#" role="button">もっと学ぼう</a>
</div><!-- /.jumbotron -->
...
</div><!-- /.container -->Bootstrap4.xの設定例 緑背景が変更箇所
<div class="container">
<div class="jumbotron mt-4">
<h1 class="display-4">こんにちは!</h1>
<p class="lead">これは単純なヒーローユニット、注目のコンテンツや情報に特別な注意を喚起するためのシンプルなジャンボトロンスタイルのコンポーネント。</p>
<hr class="my-4">
<p>より大きなコンテナの範囲内でコンテンツに空間をあけるため、文字の体裁と空白用のユーティリティクラスを使用している。</p>
<a class="btn btn-primary btn-lg" href="#" role="button">もっと学ぼう</a>
</div><!-- /.jumbotron -->
...
</div><!-- /.container -->【設定】
【変更履歴】
- 【v4.0.0】
- ジャンボトロンの表題文字:
div.jumbotron>h1⇒div.jumbotron.mt-4>h1.display-4
- ジャンボトロンの表題文字:
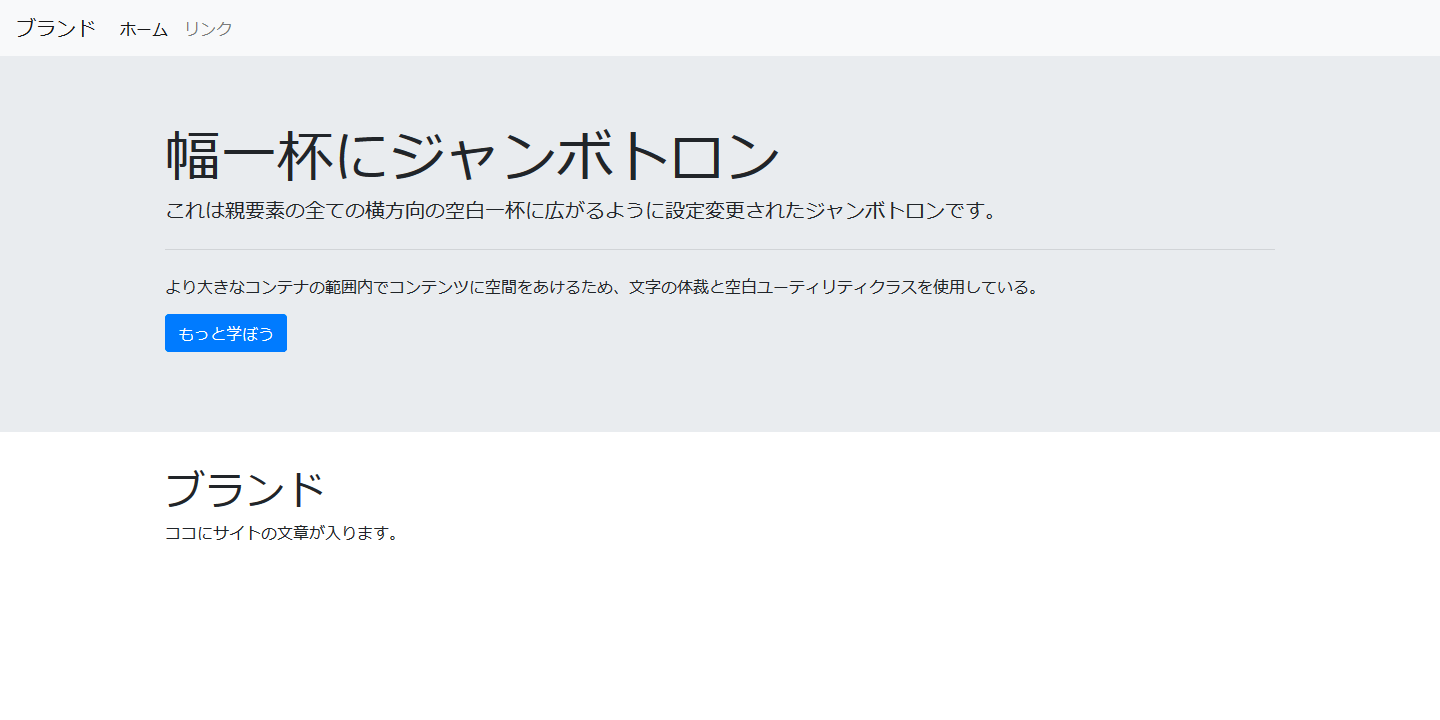
幅一杯のジャンボトロン v4.0.0設定変更
ジャンボトロンを全幅で角丸にしないようにするには、.jumbotron-fluid 修飾子クラスを追加し、.container または .container-fluid をその中に追加する。
1. 背景色を使用
見本 画像で表示

Bootstrap3.xの設定例
<div class="jumbotron">
<div class="container">
<h1>幅一杯にジャンボトロン</h1>
<p class="lead">これは親要素の全ての横方向の空白一杯に広がるように設定変更されたジャンボトロンです。</p>
</div><!-- /.container -->
</div><!-- /.jumbotron -->
<div class="container">
...
</div><!-- /.container -->Bootstrap4.xの設定例 緑背景が変更箇所
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">幅一杯にジャンボトロン</h1>
<p class="lead">これは親要素の全ての横方向の空白一杯に広がるように設定変更されたジャンボトロンです。</p>
</div><!-- /.container -->
</div><!-- /.jumbotron -->
<div class="container">
...
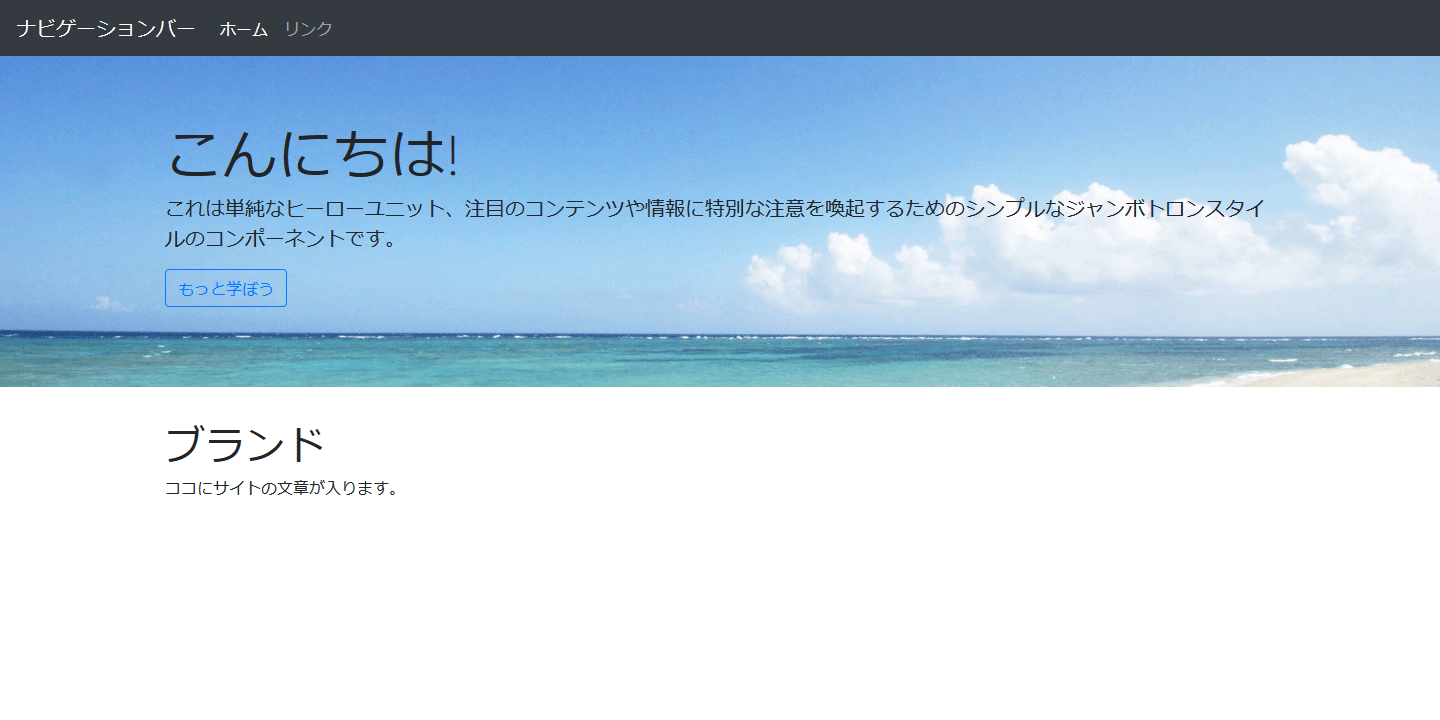
</div><!-- /.container -->2. ジャンボトロンの背景に画像を入れる
見本 画像で表示

設定例
CSS.jumbotron {
background-image: url("xxx.jpg");
background-size: cover;
background-position: center 60%;
}
【設定】
- [
div.jumbotron.jumbotron-fluid>div.container]《ジャンボトロン》 +div.container《ページのコンテンツ》
【変更履歴】
- 【v4.0.0】
div.jumbotron>div.container⇒div.jumbotron.jumbotron-fluid>div.container