実例:ジャンボトロン
ジャンボトロンコンポーネントのコンテナオプションのデモ。

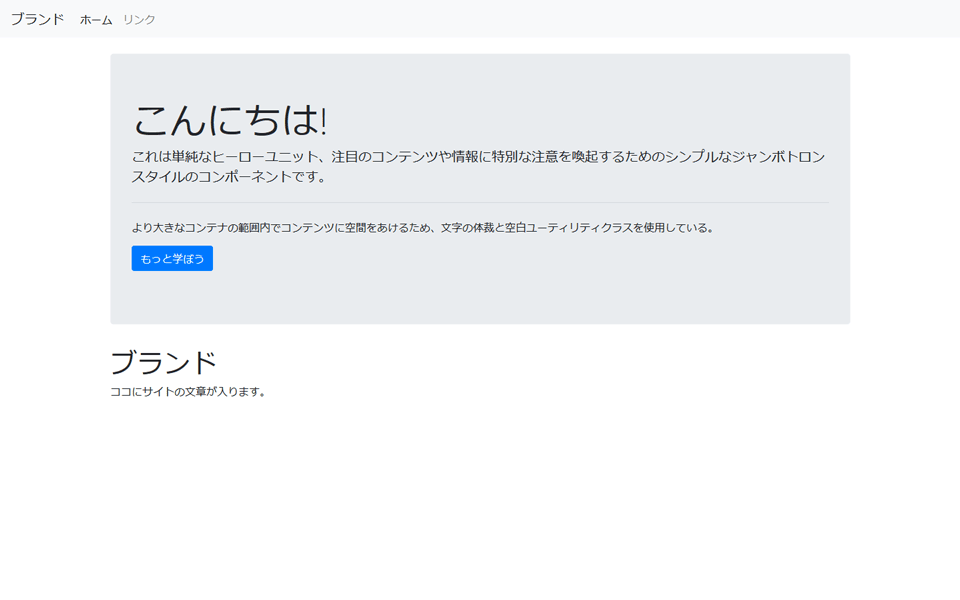
基本のジャンボトロン
注目のコンテンツや情報に特別な注意を喚起するためのシンプルなジャンボトロンの実例。

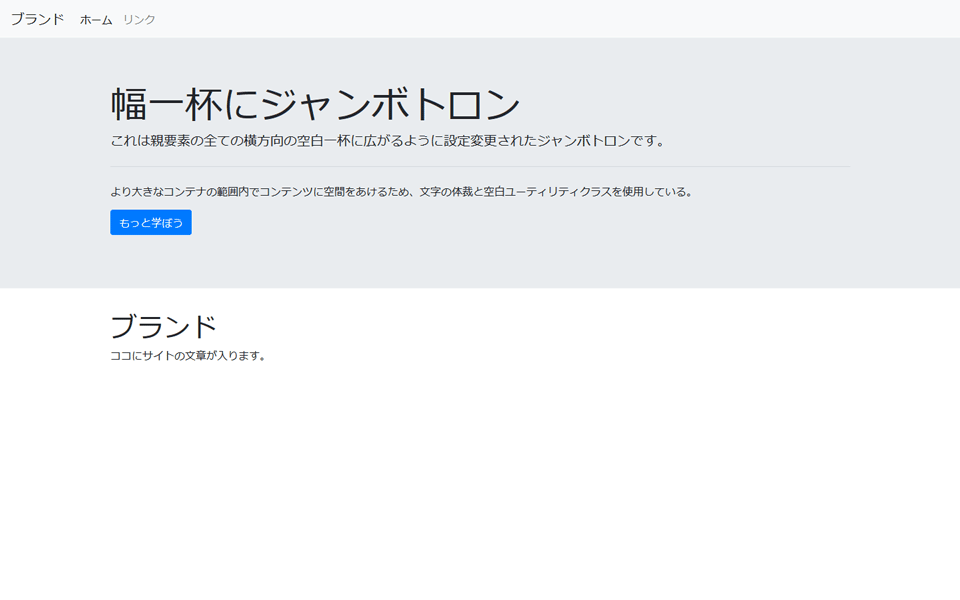
幅一杯にジャンボトロン
親要素の全ての横方向の空白一杯に広がるように設定変更されたジャンボトロンの実例。

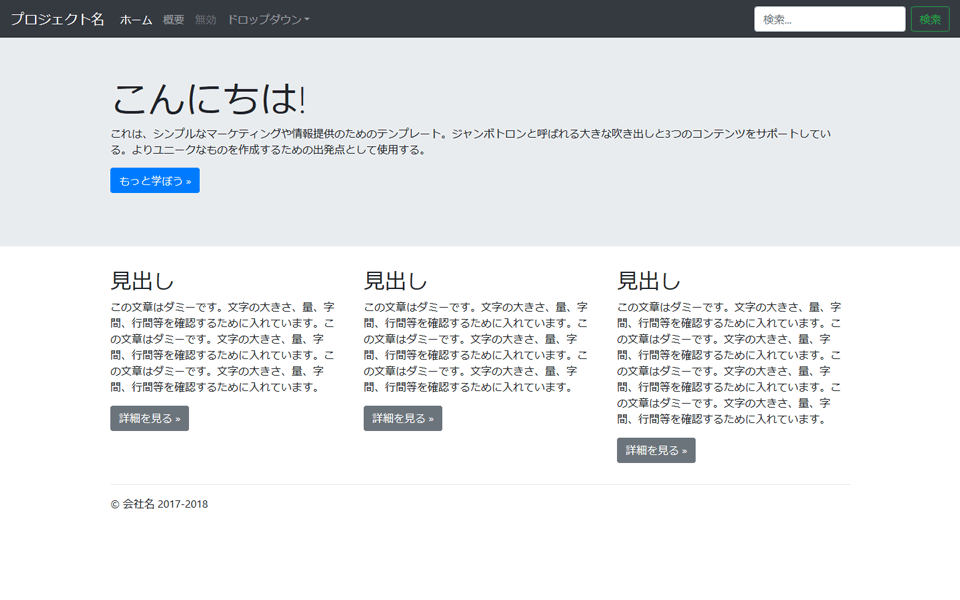
コンテンツ付きジャンボトロン
ナビゲーションバーといくつかの基本的なグリッドの列をジャンボトロンの周りに構築。

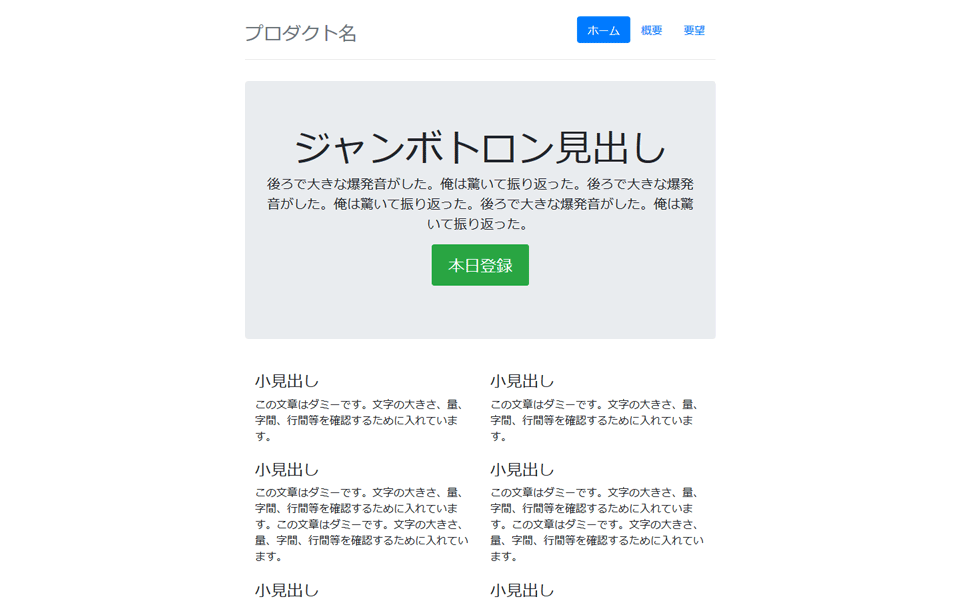
狭小ジャンボトロン
デフォルトのコンテナとジャンボトロンを絞り込んで、さらにカスタムページを作成。

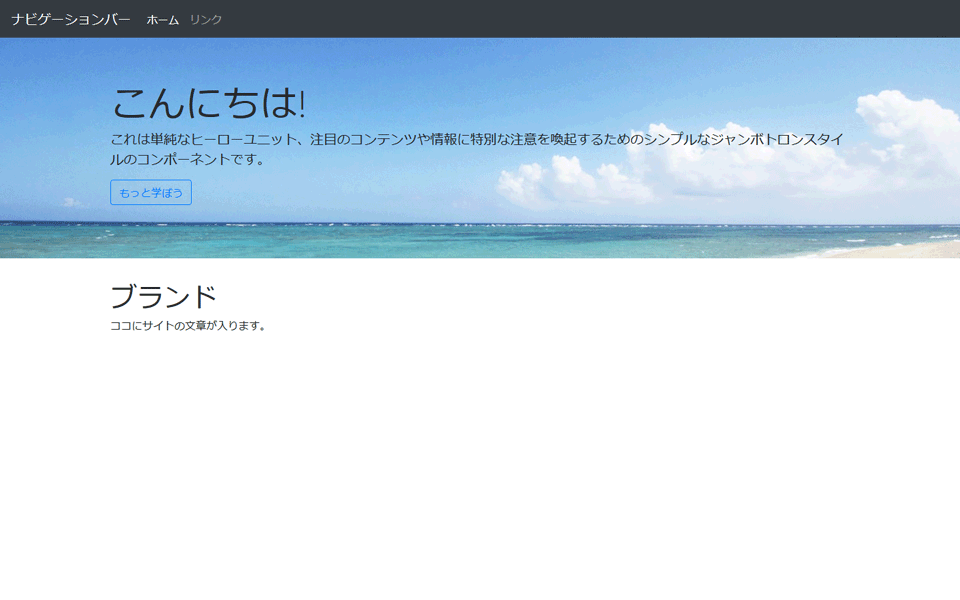
背景が画像のジャンボトロン
ジャンボトロンの背景を画像にした場合の実例。