実例:カスタムコンポーネント
人々を助けるための真新しいコンポーネントとテンプレートは、Bootstrapをすぐに使い始め、フレームワークに追加するための最善の使用例を提示。

アルバム
写真ギャラリー、ポートフォリオなどのためのシンプルな1ページテンプレート。

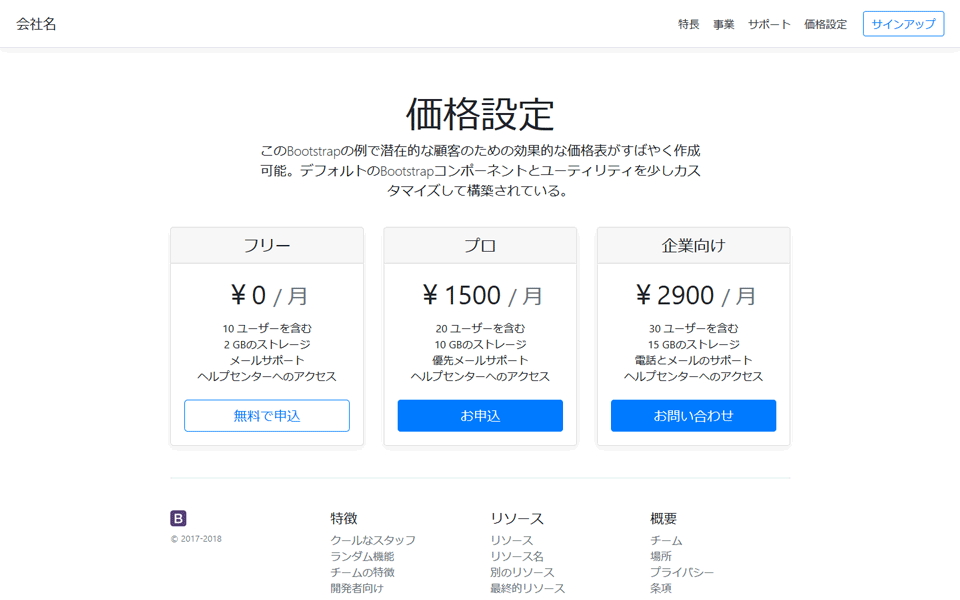
価格設定案内
カードで構築され、カスタムのヘッダーとフッターを備えた価格設定ページの実例。

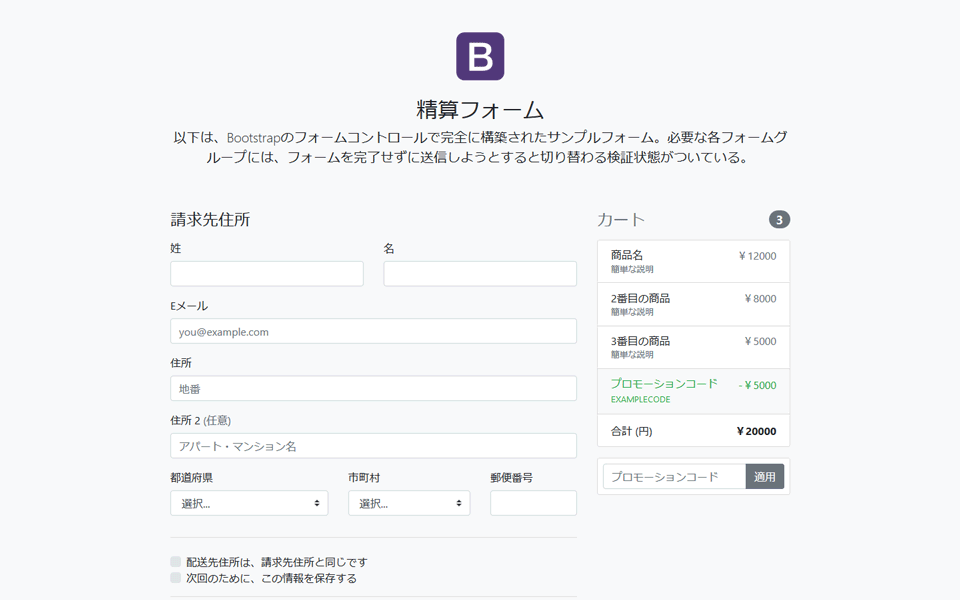
精算フォーム
フォームコンポーネントとその入力検証機能を示すカスタム精算フォーム。

製品紹介
豊富なグリッドと画像を使用した、製品に焦点を絞ったマーケティング・ページ。

カバー
シンプルで美しいホームページを構築するための1ページのテンプレート。

カルーセル
ナビゲーションバーとカルーセルをカスタマイズし、新しいコンポーネントを追加。

ブログ
ヘッダー、ナビゲーション、おすすめコンテンツ付き雑誌のようなブログテンプレート。

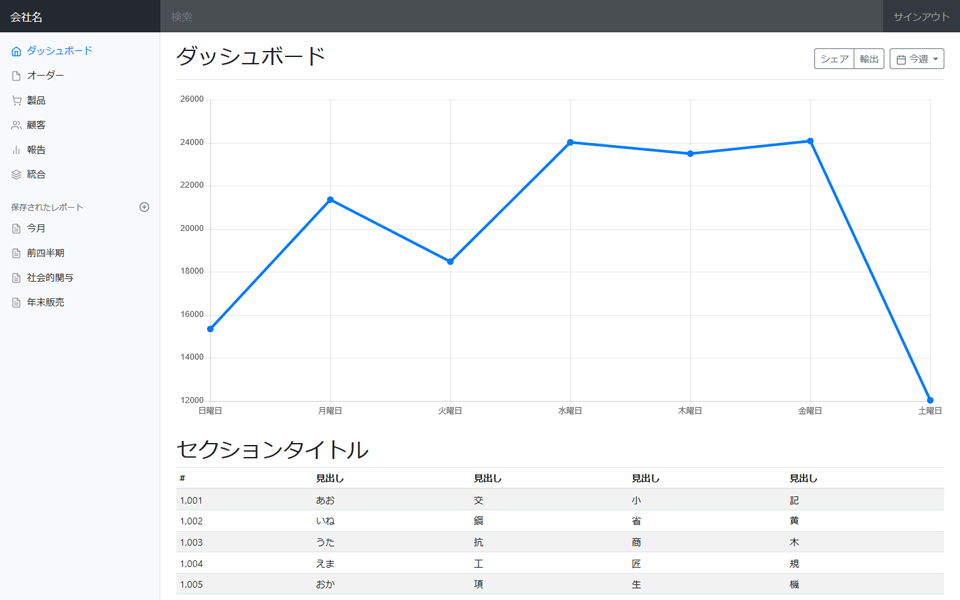
ダッシュボード
固定サイドバーとナビゲーションバーを備えた基本的な管理ダッシュボードシェル。

サインインページ
シンプルなログインフォーム用のカスタムフォームレイアウトとデザイン。

等幅ナビゲーションバー
等幅のリンクを持つカスタムのナビゲーションバーを作成。

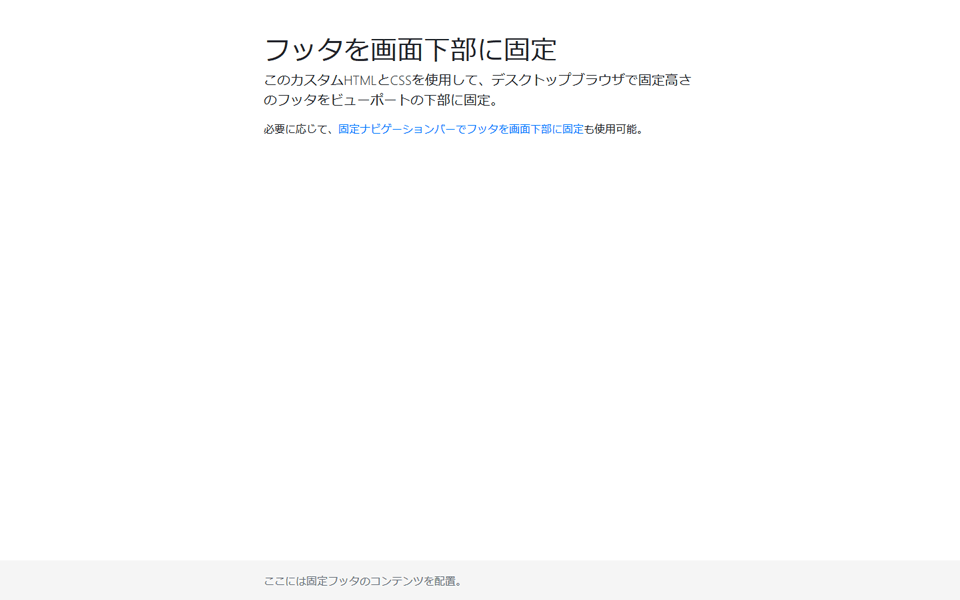
フッタを画面下部に固定
コンテンツがビューポートより短い場合は、フッタをビューポートの下部に貼り付ける。

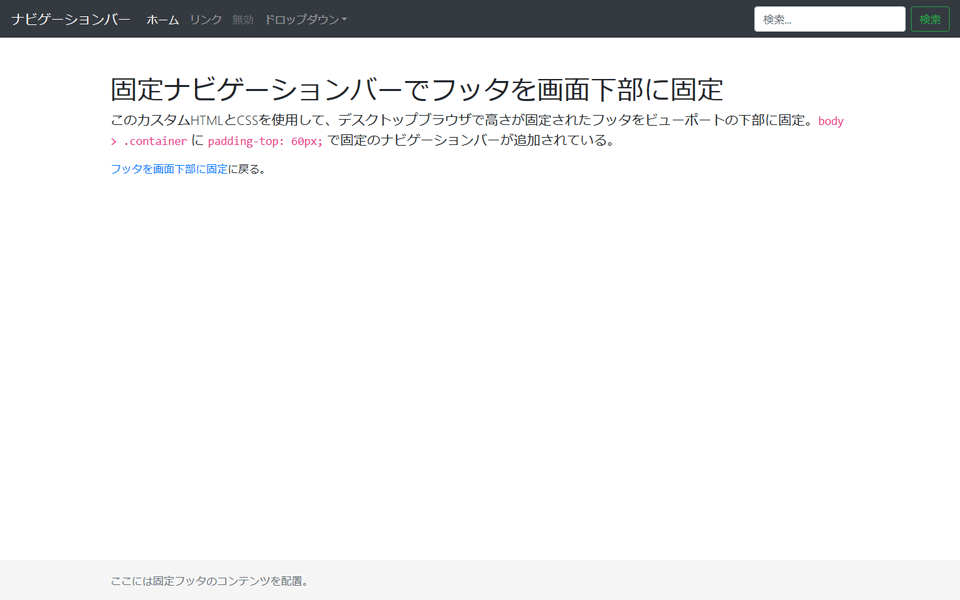
固定ナビゲーションバーでフッタを画面下部に固定
上部に固定されたナビゲーションバーを使用して、ビューポートの下部にフッターを取り付ける。