実例:Sassオプション
カスタム変数ファイルにある一部のSass変数の設定をカスタマイズした例。

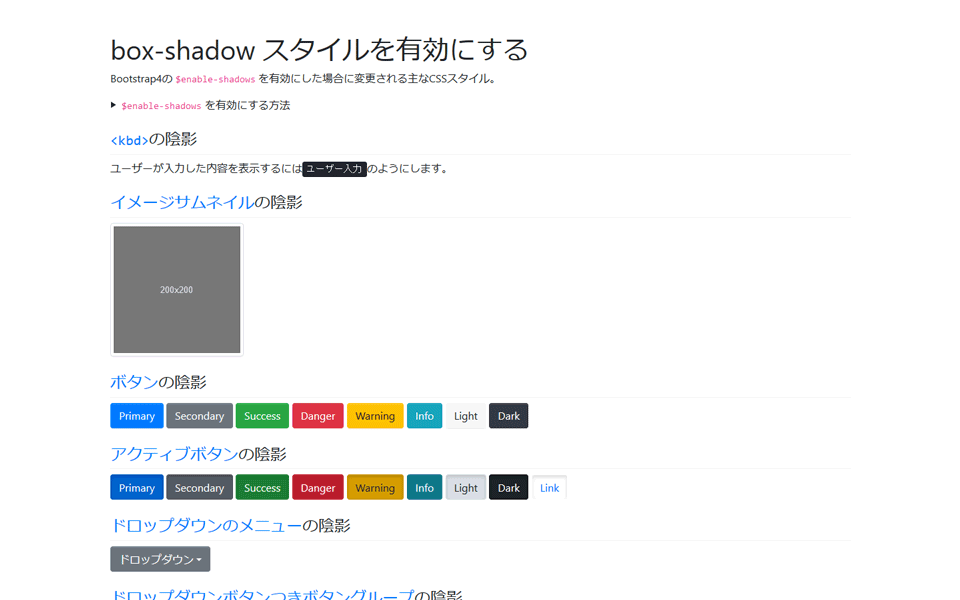
box-shadow スタイルを有効にする
Bootstrap4の $enable-shadows を有効にした場合に変更されるCSSをピックアップ。

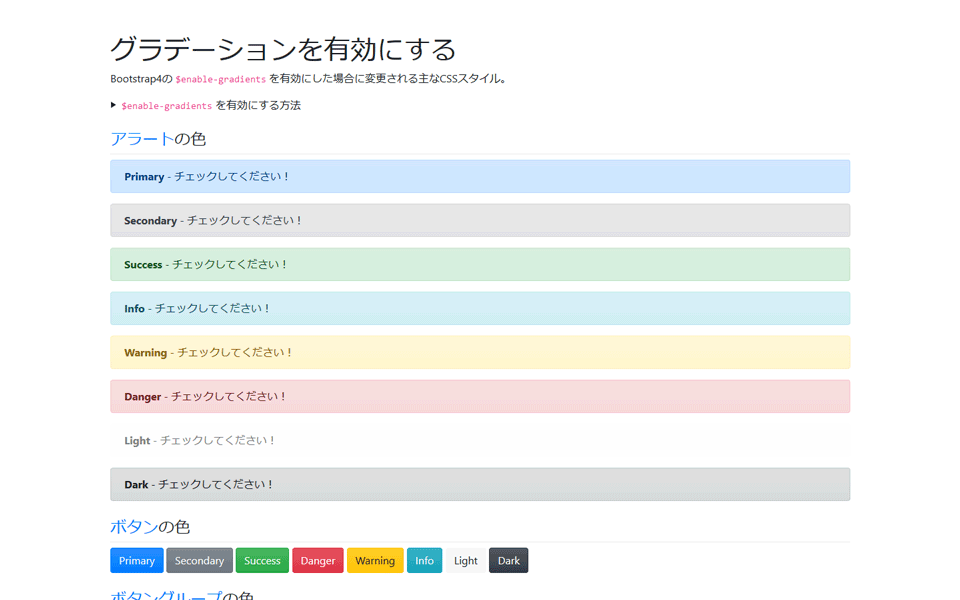
グラデーションを有効にする
Bootstrap4の $enable-gradients を有効にした場合に変更されるCSSをピックアップ。

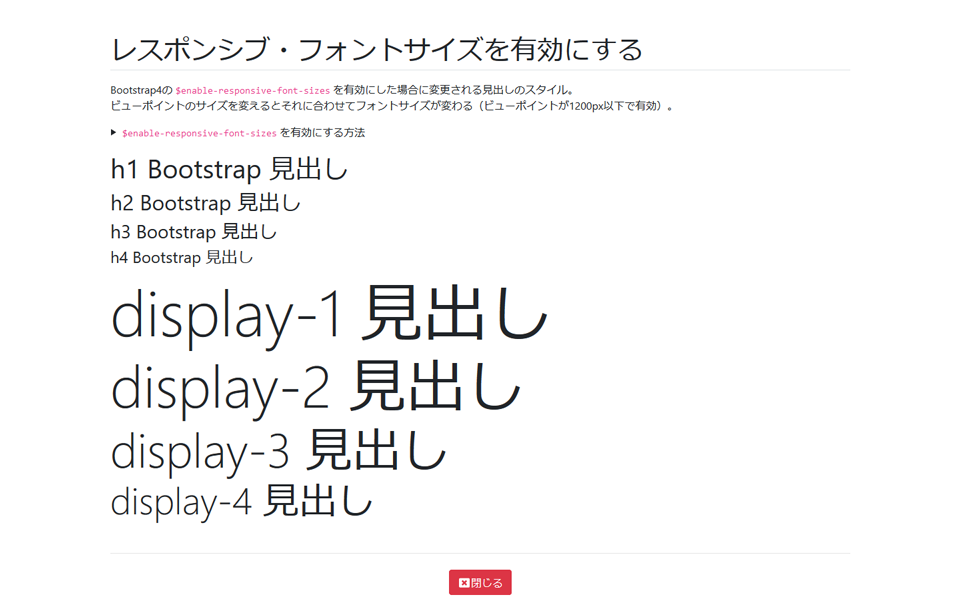
レスポンシブ・フォントサイズを有効にする
Bootstrap4の $enable-responsive-font-sizes を有効にした場合に変更される見出しのスタイル。

border-radius スタイルを無効にする
Bootstrap4の $enable-rounded を無効にした場合に変更されるCSSをピックアップ。